19++ Animate camera google map android information
Home » Background » 19++ Animate camera google map android informationYour Animate camera google map android images are available. Animate camera google map android are a topic that is being searched for and liked by netizens today. You can Download the Animate camera google map android files here. Find and Download all free photos.
If you’re searching for animate camera google map android pictures information related to the animate camera google map android keyword, you have come to the right blog. Our site always provides you with hints for refferencing the maximum quality video and picture content, please kindly search and locate more informative video content and images that match your interests.
Animate Camera Google Map Android. Defines a camera move. Shortly I want to know how I can move the camera from current position to another one with animation. But Google map does move camera from some position to the target. It changes the camera and updates the view immediately.
 Custom Google Map Markers In Flutter By Naveen Srivastava Flutterdevs Medium From medium.com
Custom Google Map Markers In Flutter By Naveen Srivastava Flutterdevs Medium From medium.com
Now open the Manifest file and add permission for Location and Internet. You cannot instantiate a GoogleMap object directly rather you must obtain one from the getMapAsync method on a MapFragment or MapView that you have added to your application. Basically I have a home button on the Actionbar. In the previous sections we used the moveCamera method on the GoogleMap object. Shortly I want to know how I can move the camera from current position to another one with animation. MapViewanimateCamera CameraUpdateFactoryzoomTo 5 2000 null.
First open your app level buildgradle file and add the dependency for location and google map.
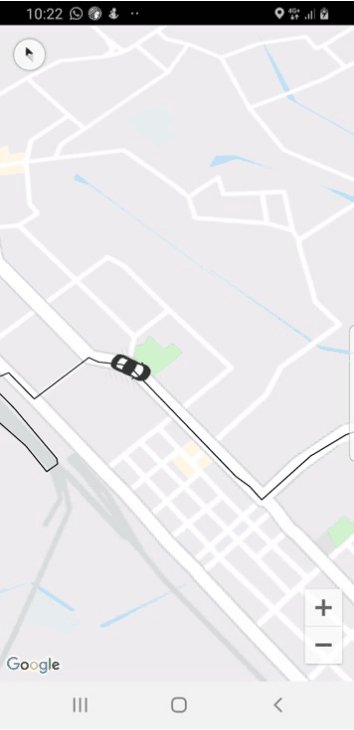
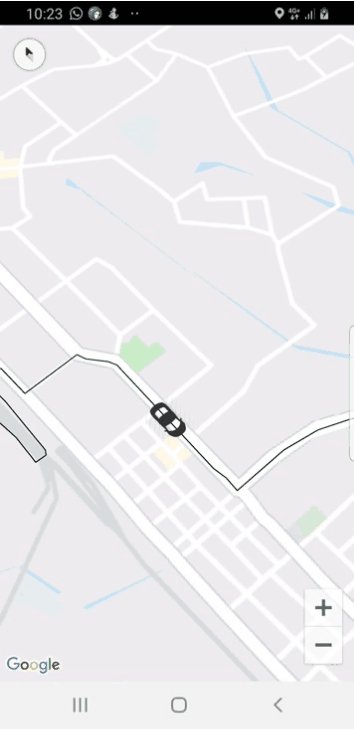
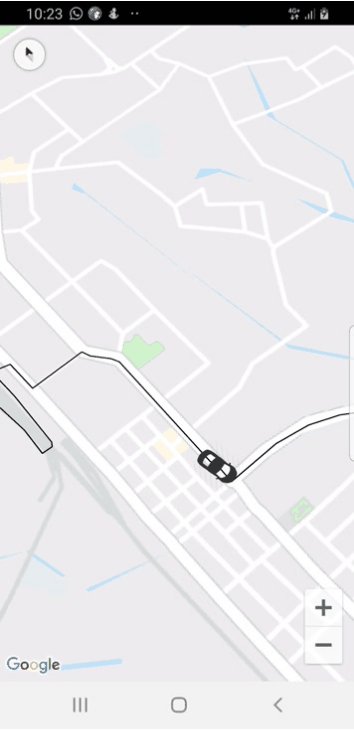
This android library will help to show the marker move along the route and turn smoothly along the road curves. Android App Setup. You may have noted that during the transformation there is no animation and it is not smooth. Basically I have a home button on the Actionbar. So in order to make. Well start our animation by simply animating to the different markers on the map.
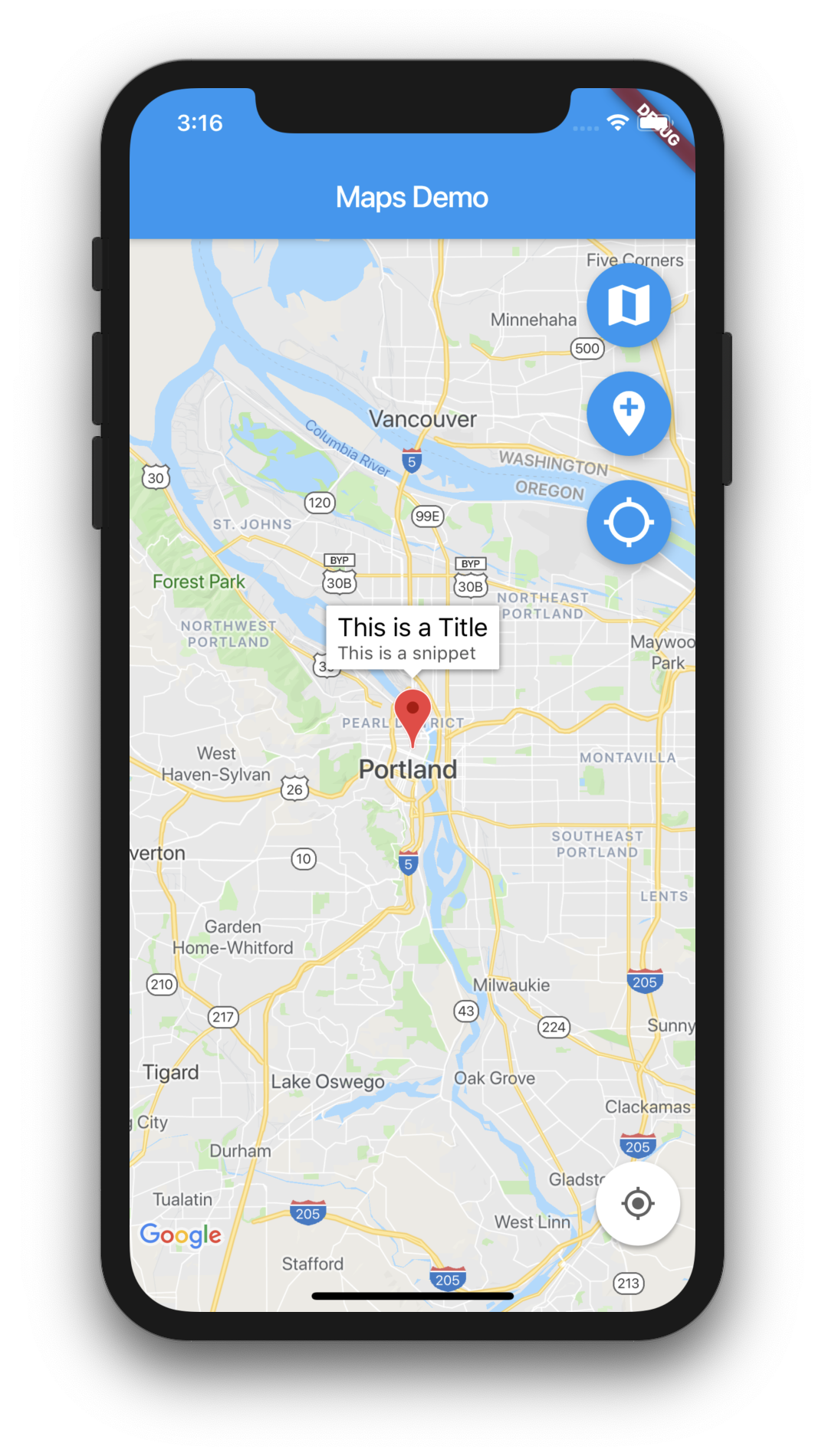
 Source: developers.google.com
Source: developers.google.com
You cannot instantiate a GoogleMap object directly rather you must obtain one from the getMapAsync method on a MapFragment or MapView that you have added to your application. Here is shown how to use camera animation for zooming location on mapMusic. It changes the camera and updates the view immediately. Pass the Marker to animate googlemap Latlng of current position of the marker. Smooth marker animation on google map along with proper turns and camera bearing.
 Source: medium.com
Source: medium.com
Now add the meta tag in the Manifest file for Google Map API and for play services version. Here is my try. To obtain a CameraUpdate use the factory class CameraUpdateFactory. Android App Setup. HiI am Shafaqat Ali Welcome to My youtube channel Technical SkillzAbout this videoThis video is about android development main focus of this video on And.
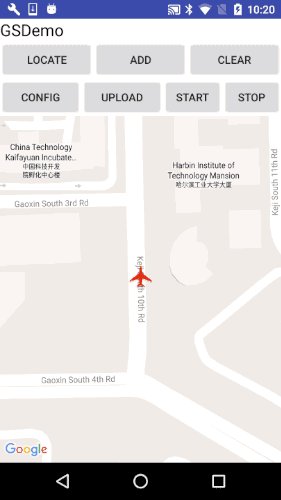
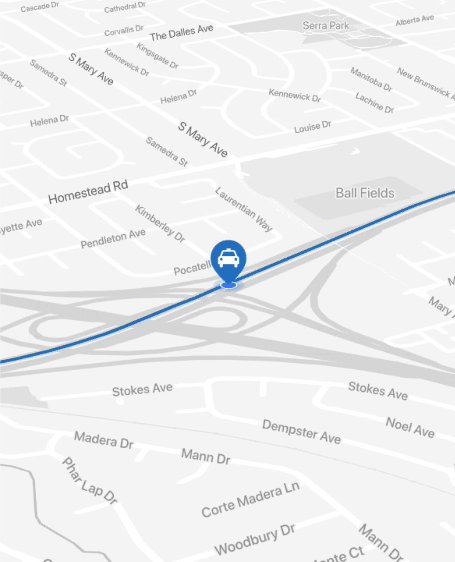
 Source: stackoverflow.com
Source: stackoverflow.com
An object of this type can be used to modify a maps camera by calling GoogleMapanimateCameraCameraUpdate GoogleMapanimateCameraCameraUpdate GoogleMapCancelableCallback or GoogleMapmoveCameraCameraUpdate. For the moment we wont even take into account the bearing of the camera. Now add the meta tag in the Manifest file for Google Map API and for play services version. In this video we learn how we start location updates pick current location move camera to specific location as well as add marker on specific location. Now open the Manifest file and add permission for Location and Internet.
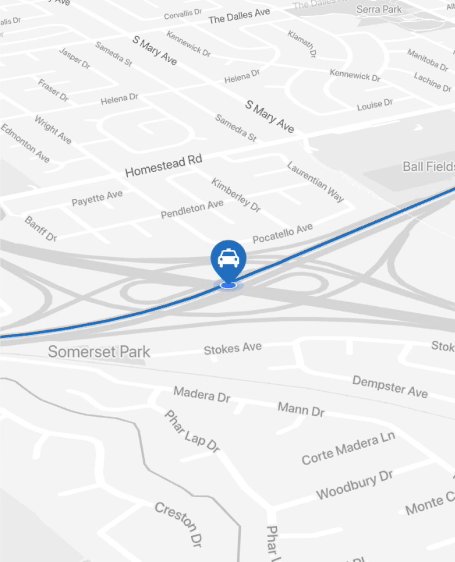
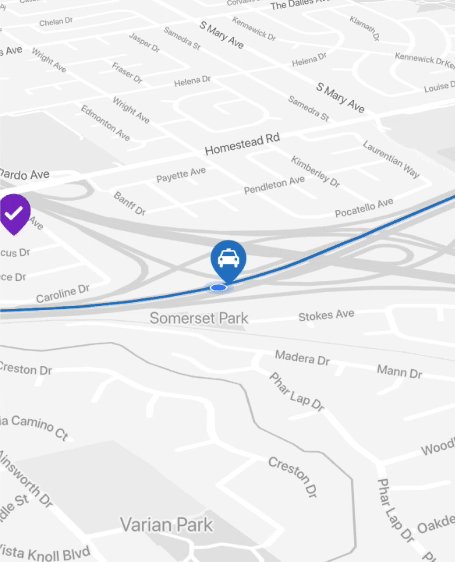
 Source: stackoverflow.com
Source: stackoverflow.com
But Google map does move camera from some position to the target. Im having trouble moving the Google Maps camera back to the initial position. Add SupportMapFragment to your xml file where you want to show. An object of this type can be used to modify a maps camera by calling GoogleMapanimateCameraCameraUpdate GoogleMapanimateCameraCameraUpdate GoogleMapCancelableCallback or GoogleMapmoveCameraCameraUpdate. Weve already placed a couple of markers on the map.
 Source: medium.com
Source: medium.com
But Google map does move camera from some position to the target. Add SupportMapFragment to your xml file where you want to show. MapViewmoveCamera CameraUpdateFactorynewLatLngZoom targetPos 3. An object of this type can be used to modify a maps camera by calling GoogleMapanimateCameraCameraUpdate GoogleMapanimateCameraCameraUpdate GoogleMapCancelableCallback or GoogleMapmoveCameraCameraUpdate. In this video we learn how we start location updates pick current location move camera to specific location as well as add marker on specific location.
 Source: stackoverflow.com
Source: stackoverflow.com
Smooth marker animation on google map along with proper turns and camera bearing. Shortly I want to know how I can move the camera from current position to another one with animation. MapViewanimateCamera CameraUpdateFactoryzoomTo 5 2000 null. Defines a camera move. Weve already placed a couple of markers on the map.
 Source: developer.dji.com
Source: developer.dji.com
Perguntas frequentes sobre a detecção da câmera. But Google map does move camera from some position to the target. This tutorial is on Android Google Map. MapViewmoveCamera CameraUpdateFactorynewLatLngZoom targetPos 3. Smooth marker animation on google map along with proper turns and camera bearing.
 Source: blog.mindorks.com
Source: blog.mindorks.com
Smooth marker animation on google map along with proper turns and camera bearing. Im having trouble moving the Google Maps camera back to the initial position. For the moment we wont even take into account the bearing of the camera. You cannot instantiate a GoogleMap object directly rather you must obtain one from the getMapAsync method on a MapFragment or MapView that you have added to your application. Add SupportMapFragment to your xml file where you want to show.
 Source: medium.com
Source: medium.com
If a user scrolls around the map and taps the Home button I would like the camera to move back to its original location. For the moment we wont even take into account the bearing of the camera. Weve already placed a couple of markers on the map. This tutorial is on Android Google Map. Add SupportMapFragment to your xml file where you want to show.
 Source: stackoverflow.com
Source: stackoverflow.com
Shortly I want to know how I can move the camera from current position to another one with animation. Add SupportMapFragment to your xml file where you want to show. Here is my try. So in order to make. In this video we learn how we start location updates pick current location move camera to specific location as well as add marker on specific location.
 Source: medium.com
Source: medium.com
It changes the camera and updates the view immediately. Animating the camera on the map is one of the many cool new features of the Google Maps Android API v2. Weve already placed a couple of markers on the map. You may have noted that during the transformation there is no animation and it is not smooth. Similar to a View object a GoogleMap can only be read and modified from the Android UI thread.
 Source: youtube.com
Source: youtube.com
An object of this type can be used to modify a maps camera by calling GoogleMapanimateCameraCameraUpdate GoogleMapanimateCameraCameraUpdate GoogleMapCancelableCallback or GoogleMapmoveCameraCameraUpdate. It changes the camera and updates the view immediately. Animating the camera on the map is one of the many cool new features of the Google Maps Android API v2. Google Nest Hub Max O Nest Hub Max tem recursos de detecção da câmera no dispositivo para você personalizar e controlar sua experiência com base no que a câmera mostra como o Face Match que ajuda a reconhecer você e os Gestos rápidos que facilitam o controle do dispositivo. You cannot instantiate a GoogleMap object directly rather you must obtain one from the getMapAsync method on a MapFragment or MapView that you have added to your application.
 Source: journaldev.com
Source: journaldev.com
First open your app level buildgradle file and add the dependency for location and google map. Shortly I want to know how I can move the camera from current position to another one with animation. Now open the Manifest file and add permission for Location and Internet. You cannot instantiate a GoogleMap object directly rather you must obtain one from the getMapAsync method on a MapFragment or MapView that you have added to your application. Weve already placed a couple of markers on the map.
 Source: pinterest.com
Source: pinterest.com
Google Nest Hub Max O Nest Hub Max tem recursos de detecção da câmera no dispositivo para você personalizar e controlar sua experiência com base no que a câmera mostra como o Face Match que ajuda a reconhecer você e os Gestos rápidos que facilitam o controle do dispositivo. This android library will help to show the marker move along the route and turn smoothly along the road curves. Here is shown how to use camera animation for zooming location on mapMusic. Im having trouble moving the Google Maps camera back to the initial position. Defines a camera move.
 Source: medium.com
Source: medium.com
But Google map does move camera from some position to the target. Im having trouble moving the Google Maps camera back to the initial position. Animating the camera on the map is one of the many cool new features of the Google Maps Android API v2. Android App Setup. MapViewanimateCamera CameraUpdateFactoryzoomTo 5 2000 null.
 Source: coderzheaven.com
Source: coderzheaven.com
This android library will help to show the marker move along the route and turn smoothly along the road curves. Basically I have a home button on the Actionbar. Defines a camera move. First open your app level buildgradle file and add the dependency for location and google map. Shortly I want to know how I can move the camera from current position to another one with animation.
 Source: stackoverflow.com
Source: stackoverflow.com
Pass the Marker to animate googlemap Latlng of current position of the marker. In this video we learn how we start location updates pick current location move camera to specific location as well as add marker on specific location. Similar to a View object a GoogleMap can only be read and modified from the Android UI thread. If a user scrolls around the map and taps the Home button I would like the camera to move back to its original location. You cannot instantiate a GoogleMap object directly rather you must obtain one from the getMapAsync method on a MapFragment or MapView that you have added to your application.
 Source: stackoverflow.com
Source: stackoverflow.com
Now add the meta tag in the Manifest file for Google Map API and for play services version. For the moment we wont even take into account the bearing of the camera. Google Nest Hub Max O Nest Hub Max tem recursos de detecção da câmera no dispositivo para você personalizar e controlar sua experiência com base no que a câmera mostra como o Face Match que ajuda a reconhecer você e os Gestos rápidos que facilitam o controle do dispositivo. You may have noted that during the transformation there is no animation and it is not smooth. Im having trouble moving the Google Maps camera back to the initial position.
This site is an open community for users to submit their favorite wallpapers on the internet, all images or pictures in this website are for personal wallpaper use only, it is stricly prohibited to use this wallpaper for commercial purposes, if you are the author and find this image is shared without your permission, please kindly raise a DMCA report to Us.
If you find this site convienient, please support us by sharing this posts to your preference social media accounts like Facebook, Instagram and so on or you can also bookmark this blog page with the title animate camera google map android by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.
Category
Related By Category
- 48+ Anime subtitle database ideas
- 50++ Bamboo anime information
- 39++ Animal to animal se info
- 14+ Anime mbti ideas
- 31++ Best animal photos 2018 ideas
- 22++ Anime 2016 top info
- 15++ Five endangered animals in the world ideas in 2021
- 35+ Anime girlfriend app android info
- 15++ Cute animals with names ideas in 2021
- 43+ Baxter animal hospital info