48+ Animate jquery w3schools info
Home » Background » 48+ Animate jquery w3schools infoYour Animate jquery w3schools images are available in this site. Animate jquery w3schools are a topic that is being searched for and liked by netizens today. You can Find and Download the Animate jquery w3schools files here. Find and Download all royalty-free photos and vectors.
If you’re searching for animate jquery w3schools pictures information related to the animate jquery w3schools keyword, you have visit the ideal blog. Our site always provides you with hints for refferencing the highest quality video and picture content, please kindly hunt and find more enlightening video content and graphics that fit your interests.
Animate Jquery W3schools. Multiple CSS properties can also be animated. The animate method is typically used to animate numeric CSS properties for example width height margin padding opacity top left etc. Selectoranimatestyles para1 para2 para3. See All jQuery Examples.
 12 Best Resources To Learn Jquery From codecondo.com
12 Best Resources To Learn Jquery From codecondo.com
Here selector is the selected element. To manipulate the position remember to first set the CSS position property of the element to relative fixed or absolute. Swing - moves slower at the beginningend but faster in the middle. Default value is swing. More specifically the animate method enables you to perform a custom animation on a set of numeric CSS properties. The jQuery animate method is used to create custom animations.
Then it runs the animate calls ONE by ONE.
This means that if you write multiple animate calls after each other jQuery creates an internal queue with these method calls. Here selector is the selected element. The optional parameters like speed and callback are same as in other jQuery effect methods. Keyframes fullScale from transformscale0. The remaining parameter of animate is a string naming an easing function to use. The only easing implementations in the jQuery library are the default called swing and one that progresses at a constant pace called linear.
 Source: c-sharpcorner.com
Source: c-sharpcorner.com
The animate method accepts many parameters but the only required parameter is the object of CSS properties. The scrollTop method sets or returns the vertical scrollbar position for the selected elements. Selectoranimatestyles para1 para2 para3. See All jQuery Examples. Keyframes fullScale from transformscale0.
 Source: thewindowsclub.com
Source: thewindowsclub.com
Jquery 效果 jquery hide. The jQuery UI Animation facilitates the addition of some methods in core jQuery to extend the features of animate functionality and to animate different transitions for an element. JQuery animate - Uses Queue Functionality. FullScale 5s Refer this link-httpwwww3schools. The remaining parameter of animate is a string naming an easing function to use.
 Source: pinterest.com
Source: pinterest.com
For animation at a frequent interval you can use with browser supporting prefixes-webkit-mozetc-. Then it runs the animate calls ONE by ONE. The jQuery core library is thus added with a. When used to return the position. When the scrollbar is on the top the position is 0.
 Source: youtube.com
Source: youtube.com
More specifically the animate method enables you to perform a custom animation on a set of numeric CSS properties. Swing - moves slower at the beginningend but faster in the middle. Button id btn1 Animate height button id btn2 Reset height div id box style background98bf21height100pxwidth100pxmargin6px. Button Start Animation p By default all HTML elements have a static position and cannot be moved. Animating colors is also supported by the jQuery UI.
 Source: youtube.com
Source: youtube.com
But the non-numeric properties such as color or background-color cannot be animated using the basic jQuery functionality. More specifically the animate method enables you to perform a custom animation on a set of numeric CSS properties. When used to return the position. This means that if you write multiple animate calls after each other jQuery creates an internal queue with these method calls. The jQuery UI can be simply understood as a set of animated visual effects themes implemented with jQuery CSS HTML and JavaScript and GUI widgets.
 Source: in.pinterest.com
Source: in.pinterest.com
JQuery library supports the animate method which can be used to create custom animations. JQuery includes the animate method that allows you to create an animation. The jQuery UI Animation facilitates the addition of some methods in core jQuery to extend the features of animate functionality and to animate different transitions for an element. Button Start Animation p By default all HTML elements have a static position and cannot be moved. At W3Schools you will find a lot of jQuery examples to edit and test yourself.
 Source: codegrepper.com
Source: codegrepper.com
Animating colors is also supported by the jQuery UI. This means that if you write multiple animate calls after each other jQuery creates an internal queue with these method calls. JQuery animate - Uses Queue Functionality. JQuery library supports the animate method which can be used to create custom animations. The animate method accepts many parameters but the only required parameter is the object of CSS properties.
 Source: pdfcoffee.com
Source: pdfcoffee.com
Selectoranimatestyles para1 para2 para3. The worlds largest web developer site html css javascript sql python php bootstrap how to w3css jquery java c c more. Then it runs the animate calls ONE by ONE. Multiple CSS properties can also be animated. Better go with CSS3 Animations.
 Source: webdeveloperstricks.blogspot.com
Source: webdeveloperstricks.blogspot.com
This means that if you write multiple animate calls after each other jQuery creates an internal queue with these method calls. Params is a required parameter which is used to set the desired CSS properties for the animation. The jQuery UI Animation facilitates the addition of some methods in core jQuery to extend the features of animate functionality and to animate different transitions for an element. Var div div. When used to set the position.
Source: github.com
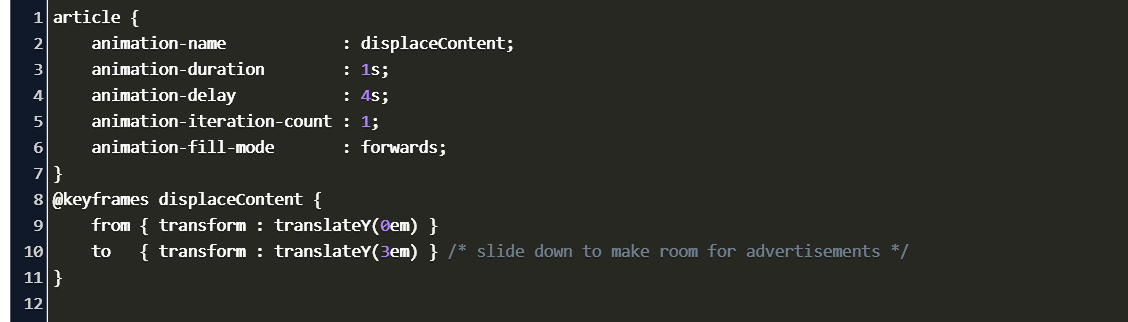
Better go with CSS3 Animations. At W3Schools you will find a lot of jQuery examples to edit and test yourself. Params is a required parameter which is used to set the desired CSS properties for the animation. When used to set the position. Button Start Animation p By default all HTML elements have a static position and cannot be moved.
 Source: codegrepper.com
Source: codegrepper.com
Then it runs the animate calls ONE by ONE. Better go with CSS3 Animations. When used to set the position. When used to return the position. Then it runs the animate calls ONE by ONE.
 Source: geeksforgeeks.org
Source: geeksforgeeks.org
FullScale 5s Refer this link-httpwwww3schools. Swing - moves slower at the beginningend but faster in the middle. For animation at a frequent interval you can use with browser supporting prefixes-webkit-mozetc-. The jQuery UI Animation facilitates the addition of some methods in core jQuery to extend the features of animate functionality and to animate different transitions for an element. When used to set the position.
 Source: bluegalaxy.info
Source: bluegalaxy.info
See All jQuery Examples. The jQuery core library is thus added with a. Default value is swing. The animate is an inbuilt method in jQuery which is used to change the state of the element with CSS style. By default jQuery comes with queue functionality for animations.
 Source: codegrepper.com
Source: codegrepper.com
This method returns the vertical position of the scrollbar for the FIRST matched element. The animate method is typically used to animate numeric CSS properties for example width height margin padding opacity top left etc. When used to set the position. Selectoranimatestyles para1 para2 para3. The jQuery UI Animation facilitates the addition of some methods in core jQuery to extend the features of animate functionality and to animate different transitions for an element.
 Source: youtube.com
Source: youtube.com
By default jQuery comes with queue functionality for animations. Jquery 效果 jquery hide. JQuery library supports the animate method which can be used to create custom animations. Specifies the speed of the element in different points of the animation. The jQuery UI Animation facilitates the addition of some methods in core jQuery to extend the features of animate functionality and to animate different transitions for an element.
 Source: codecondo.com
Source: codecondo.com
Var div div. The jQuery UI Animation facilitates the addition of some methods in core jQuery to extend the features of animate functionality and to animate different transitions for an element. The animate is an inbuilt method in jQuery which is used to change the state of the element with CSS style. The optional parameters like speed and callback are same as in other jQuery effect methods. More specifically the animate method enables you to perform a custom animation on a set of numeric CSS properties.
 Source: w3schools-jquery-offline.soft112.com
Source: w3schools-jquery-offline.soft112.com
Then it runs the animate calls ONE by ONE. The jQuery animate method is used to create custom animations. Swing - moves slower at the beginningend but faster in the middle. The jQuery UI Animation facilitates the addition of some methods in core jQuery to extend the features of animate functionality and to animate different transitions for an element. Then it runs the animate calls ONE by ONE.
 Source: codegrepper.com
Source: codegrepper.com
Specifies the speed of the element in different points of the animation. Keyframes fullScale from transformscale0. Then it runs the animate calls ONE by ONE. JQuery animate - Uses Queue Functionality. By default jQuery comes with queue functionality for animations.
This site is an open community for users to submit their favorite wallpapers on the internet, all images or pictures in this website are for personal wallpaper use only, it is stricly prohibited to use this wallpaper for commercial purposes, if you are the author and find this image is shared without your permission, please kindly raise a DMCA report to Us.
If you find this site good, please support us by sharing this posts to your own social media accounts like Facebook, Instagram and so on or you can also save this blog page with the title animate jquery w3schools by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.
Category
Related By Category
- 48+ Anime subtitle database ideas
- 50++ Bamboo anime information
- 39++ Animal to animal se info
- 14+ Anime mbti ideas
- 31++ Best animal photos 2018 ideas
- 22++ Anime 2016 top info
- 15++ Five endangered animals in the world ideas in 2021
- 35+ Anime girlfriend app android info
- 15++ Cute animals with names ideas in 2021
- 43+ Baxter animal hospital info