31++ Best react animation library 2019 ideas
Home » Wallpapers » 31++ Best react animation library 2019 ideasYour Best react animation library 2019 images are available. Best react animation library 2019 are a topic that is being searched for and liked by netizens today. You can Find and Download the Best react animation library 2019 files here. Find and Download all royalty-free photos.
If you’re searching for best react animation library 2019 pictures information related to the best react animation library 2019 topic, you have visit the ideal site. Our site always provides you with suggestions for refferencing the highest quality video and picture content, please kindly surf and locate more enlightening video content and images that match your interests.
Best React Animation Library 2019. It involves the background frame moving at a slow speed to the foreground frame that creates 2D scroll effect to web applications. About React chart libraries these are libraries that form essential parts of web apps in data presentation and visualization. The components include internationalization support for dozens of languages. React Motion is an animation library for React applications that makes it easy to create and implement realistic animations.
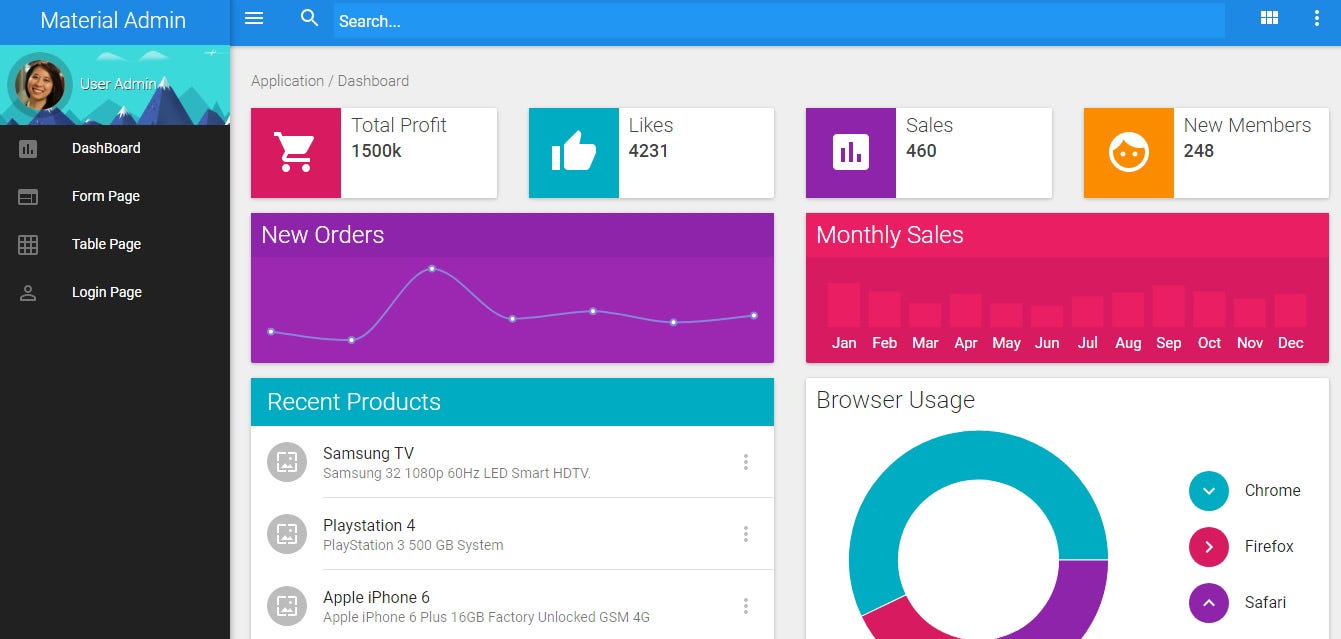
 20 Useful React Animation Libraries Bashooka From bashooka.com
20 Useful React Animation Libraries Bashooka From bashooka.com
Theres no better way to discover how cool this framework is than clicking. React chart libraries are a huge time-saver for web developers. Checking its appearance all over the web you see that prominent web products like Facebook and Instagram are built on its basis. Surprisingly there are over 2000000 of websites that use React. In this crash course you will learn what React JS is and the fundamentals such as components state props JSX events etc. This makes for animations that can be quite complex with lots of details and keyframes.
The Best JavaScript and CSS Libraries of 2019 December 11th 2019.
I will call in short term as Best React Animation Library 2019 For those who are searching for Best React Animation Library 2019 review. The library has a motion component for each HTML-element that exists and lets you implement animations by. Adding a parallax effect is nearly always a nice. React Motion is an animation library for React applications that makes it easy to create and implement realistic animations. This is my favorite library so far Lottie is an animation library created by Airbnb that parses After Effect animations in into a JSON file that you can export and use it in your app you can use Lottie on ios Android Windows Web and React Native. As you can not only make the content animate but you can also make the animation have its own duration.
 Source: areknawo.com
Source: areknawo.com
React chart libraries are a huge time-saver for web developers. This React UI library is a design system for enterprise-level products. The Best JavaScript and CSS Libraries of 2019 December 11th 2019. Highly curated best React JS tutorials for beginners. And renders them natively on Android and iOS or with react native.
 Source: bashooka.com
Source: bashooka.com
Its based on the Ant Design project and contains a set of high quality components and demos for building rich interactive UIs. Adding a parallax effect is nearly always a nice. Start with the best React JS tutorials and learn React Js as beginners. To use Lottie in React Native you need to install lottie-react-native wrapper its a simple wrapper element that takes a source for the JSON. Highly curated best React JS tutorials for beginners.
 Source: thewebtier.com
Source: thewebtier.com
You can take Learning Reactjs 2019 Certificate Course on LinkedIn. Reactjs is a JavaScript library for creating user interfaces that display dynamic data. Looking for a perfect web development tool you find it among the top-recommended JS frameworks. You can take Learning Reactjs 2019 Certificate Course on LinkedIn. It involves the background frame moving at a slow speed to the foreground frame that creates 2D scroll effect to web applications.
 Source: youtube.com
Source: youtube.com
React Motion is an animation library for React applications that makes it easy to create and implement realistic animations. To use Lottie in React Native you need to install lottie-react-native wrapper its a simple wrapper element that takes a source for the JSON. Animations are fundamental to user experience. React chart libraries are a huge time-saver for web developers. Surprisingly there are over 2000000 of websites that use React.
 Source: bashooka.com
Source: bashooka.com
We are looking at 15 best of the React chart libraries in this post. This is my favorite library so far Lottie is an animation library created by Airbnb that parses After Effect animations in into a JSON file that you can export and use it in your app you can use Lottie on ios Android Windows Web and React Native. Choosing various animation may be something you may be looking for. All you have to do is go to the github for codes and then you can get all the codes you want. Were going to run-through 9 free well-coded animation libraries best-suited to UI design work.
 Source: thewebtier.com
Source: thewebtier.com
This is my favorite library so far Lottie is an animation library created by Airbnb that parses After Effect animations in into a JSON file that you can export and use it in your app you can use Lottie on ios Android Windows Web and React Native. React chart libraries are a huge time-saver for web developers. All you have to do is go to the github for codes and then you can get all the codes you want. Its based on the Ant Design project and contains a set of high quality components and demos for building rich interactive UIs. The components include internationalization support for dozens of languages.
 Source: blog.bitsrc.io
Source: blog.bitsrc.io
The library has a motion component for each HTML-element that exists and lets you implement animations by. Shop for Best Price Best React Animation Library 2019 Price Low and Options of Best React Animation Library 2019 from variety stores in usa. This article was updated in October 2019 to reflect the current state of animation libraries. Reactjs is a JavaScript library for creating user interfaces that display dynamic data. Highly curated best React JS tutorials for beginners.
 Source: areknawo.com
Source: areknawo.com
Modern React Front To Back - 13. All you have to do is go to the github for codes and then you can get all the codes you want. This cool library speeds up loading times by prefretching links when users hover over them. Choosing various animation may be something you may be looking for. Looking for a perfect web development tool you find it among the top-recommended JS frameworks.
 Source: bashooka.com
Source: bashooka.com
More than 65 million people use GitHub to discover fork and contribute to over 200 million projects. React Motion is an animation library for React applications that makes it easy to create and implement realistic animations. So in this post weve collected 20 Useful React Animation Libraries that let you build cool and fun animations for web projects. Shop for Best Price Best React Animation Library 2019 Price Low and Options of Best React Animation Library 2019 from variety stores in usa. Choosing various animation may be something you may be looking for.
 Source: blog.bitsrc.io
Source: blog.bitsrc.io
It involves the background frame moving at a slow speed to the foreground frame that creates 2D scroll effect to web applications. The components include internationalization support for dozens of languages. Surprisingly there are over 2000000 of websites that use React. By Henri 17032019. Start with the best React JS tutorials and learn React Js as beginners.
 Source: areknawo.com
Source: areknawo.com
I will call in short term as Best React Animation Library 2019 For those who are searching for Best React Animation Library 2019 review. All you have to do is go to the github for codes and then you can get all the codes you want. React Motion is an animation library for React applications that makes it easy to create and implement realistic animations. So in this post weve collected 20 Useful React Animation Libraries that let you build cool and fun animations for web projects. Modern React Front To Back - 13.
 Source: medium.com
Source: medium.com
Looking for a perfect web development tool you find it among the top-recommended JS frameworks. All you have to do is go to the github for codes and then you can get all the codes you want. Start with the best React JS tutorials and learn React Js as beginners. The Best JavaScript and CSS Libraries of 2019 December 11th 2019. It involves the background frame moving at a slow speed to the foreground frame that creates 2D scroll effect to web applications.
 Source: areknawo.com
Source: areknawo.com
Shop for Best Price Best React Animation Library 2019 Price Low and Options of Best React Animation Library 2019 from variety stores in usa. Start with the best React JS tutorials and learn React Js as beginners. This React UI library is a design system for enterprise-level products. We are looking at 15 best of the React chart libraries in this post. Theres no better way to discover how cool this framework is than clicking.
 Source: bashooka.com
Source: bashooka.com
By Henri 17032019. We have additional information about Detail Specification Customer Reviews and Comparison Price. Its based on the Ant Design project and contains a set of high quality components and demos for building rich interactive UIs. Adding a parallax effect is nearly always a nice. The library has a motion component for each HTML-element that exists and lets you implement animations by.
 Source: dunebook.com
Source: dunebook.com
About React chart libraries these are libraries that form essential parts of web apps in data presentation and visualization. The components include internationalization support for dozens of languages. This cool library speeds up loading times by prefretching links when users hover over them. I will call in short term as Best React Animation Library 2019 For those who are searching for Best React Animation Library 2019 review. More than 65 million people use GitHub to discover fork and contribute to over 200 million projects.
 Source: codeinwp.com
Source: codeinwp.com
Reactjs is a JavaScript library for creating user interfaces that display dynamic data. In this crash course you will learn what React JS is and the fundamentals such as components state props JSX events etc. Surprisingly there are over 2000000 of websites that use React. We have additional information about Detail Specification Customer Reviews and Comparison Price. This cool library speeds up loading times by prefretching links when users hover over them.
 Source: bashooka.com
Source: bashooka.com
So in this post weve collected 20 Useful React Animation Libraries that let you build cool and fun animations for web projects. By Henri 17032019. We have additional information about Detail Specification Customer Reviews and Comparison Price. 10 Cool Parallax Animation JavaScript Libraries 2019. I will call in short term as Best React Animation Library 2019 For those who are searching for Best React Animation Library 2019 review.
 Source: morioh.com
Source: morioh.com
This cool library speeds up loading times by prefretching links when users hover over them. As you can not only make the content animate but you can also make the animation have its own duration. It involves the background frame moving at a slow speed to the foreground frame that creates 2D scroll effect to web applications. React chart libraries are a huge time-saver for web developers. Its based on the Ant Design project and contains a set of high quality components and demos for building rich interactive UIs.
This site is an open community for users to do submittion their favorite wallpapers on the internet, all images or pictures in this website are for personal wallpaper use only, it is stricly prohibited to use this wallpaper for commercial purposes, if you are the author and find this image is shared without your permission, please kindly raise a DMCA report to Us.
If you find this site good, please support us by sharing this posts to your preference social media accounts like Facebook, Instagram and so on or you can also save this blog page with the title best react animation library 2019 by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.
Category
Related By Category
- 27+ Anime eyes female information
- 48++ Classification of marine animals ideas
- 31++ Apple animation company ideas
- 29+ Extinct animals seen again information
- 41++ Best animation k 3d information
- 34++ Animal testing pressure groups ideas
- 38++ Animation jobs in usa ideas in 2021
- 37++ Animated drop of water information
- 50+ Dangerous wild animals attack videos ideas in 2021
- 42+ Bacteria animated gif ideas