13+ Create frame animation button missing ideas
Home » Background » 13+ Create frame animation button missing ideasYour Create frame animation button missing images are available in this site. Create frame animation button missing are a topic that is being searched for and liked by netizens now. You can Download the Create frame animation button missing files here. Find and Download all free vectors.
If you’re searching for create frame animation button missing images information linked to the create frame animation button missing interest, you have pay a visit to the ideal blog. Our website always provides you with suggestions for seeing the maximum quality video and picture content, please kindly search and find more enlightening video content and images that fit your interests.
Create Frame Animation Button Missing. Frames in between the keyframes are called inbetweens. In short heres the solution. There are two distinct methods you can use to animate GameObjects The fundamental object in Unity scenes which can represent. Unity prompts you to save your new empty Animation Clip in your Assets Any media or data that can be used in your game or project.
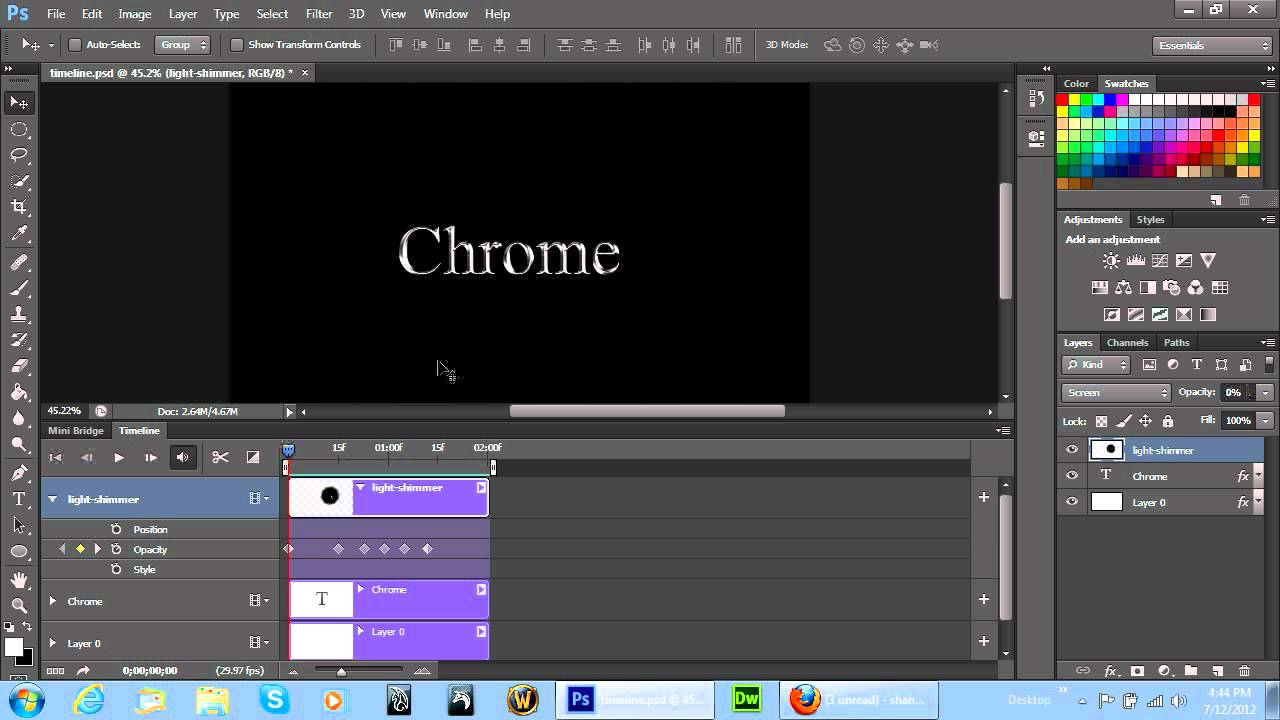
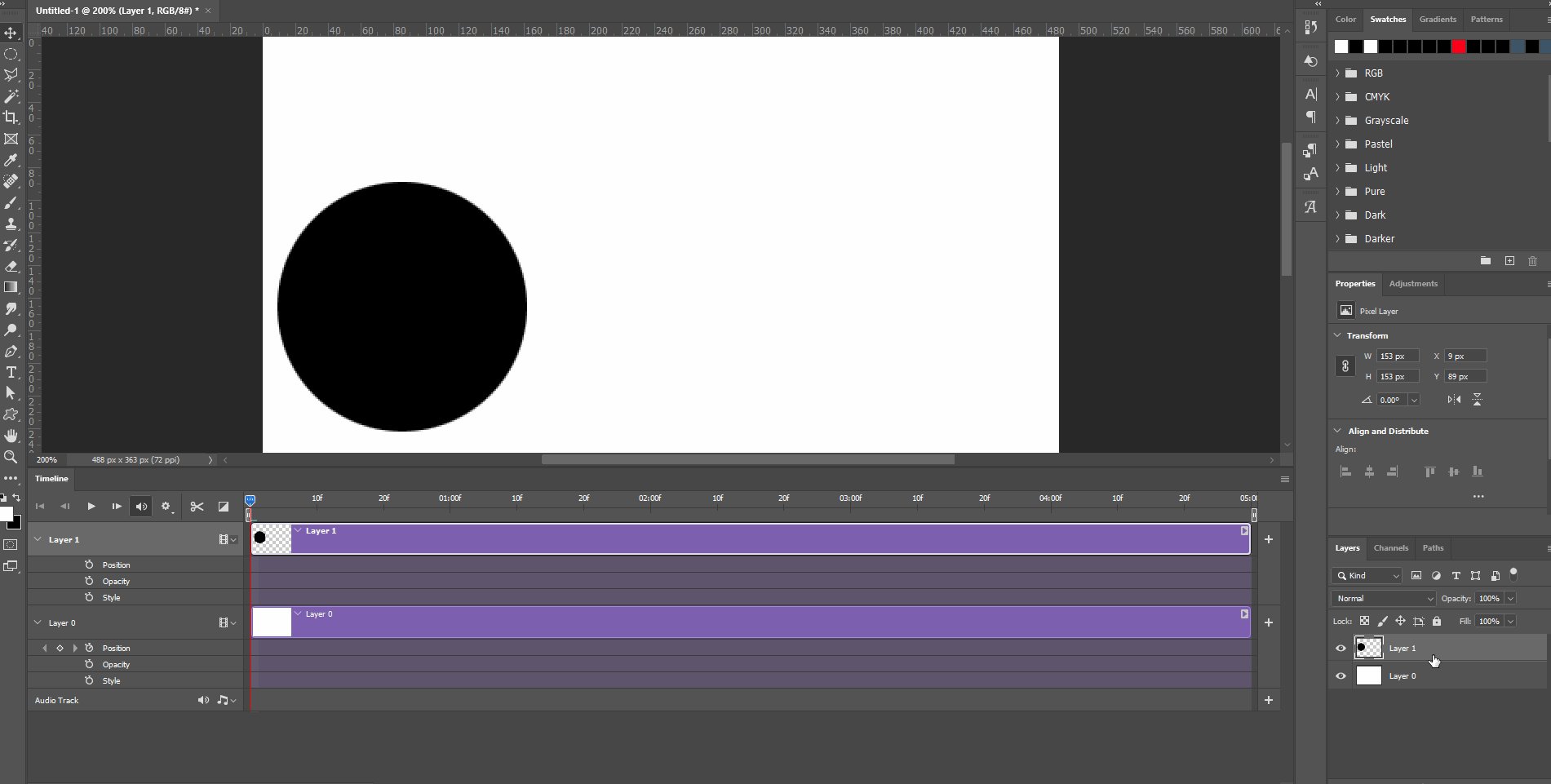
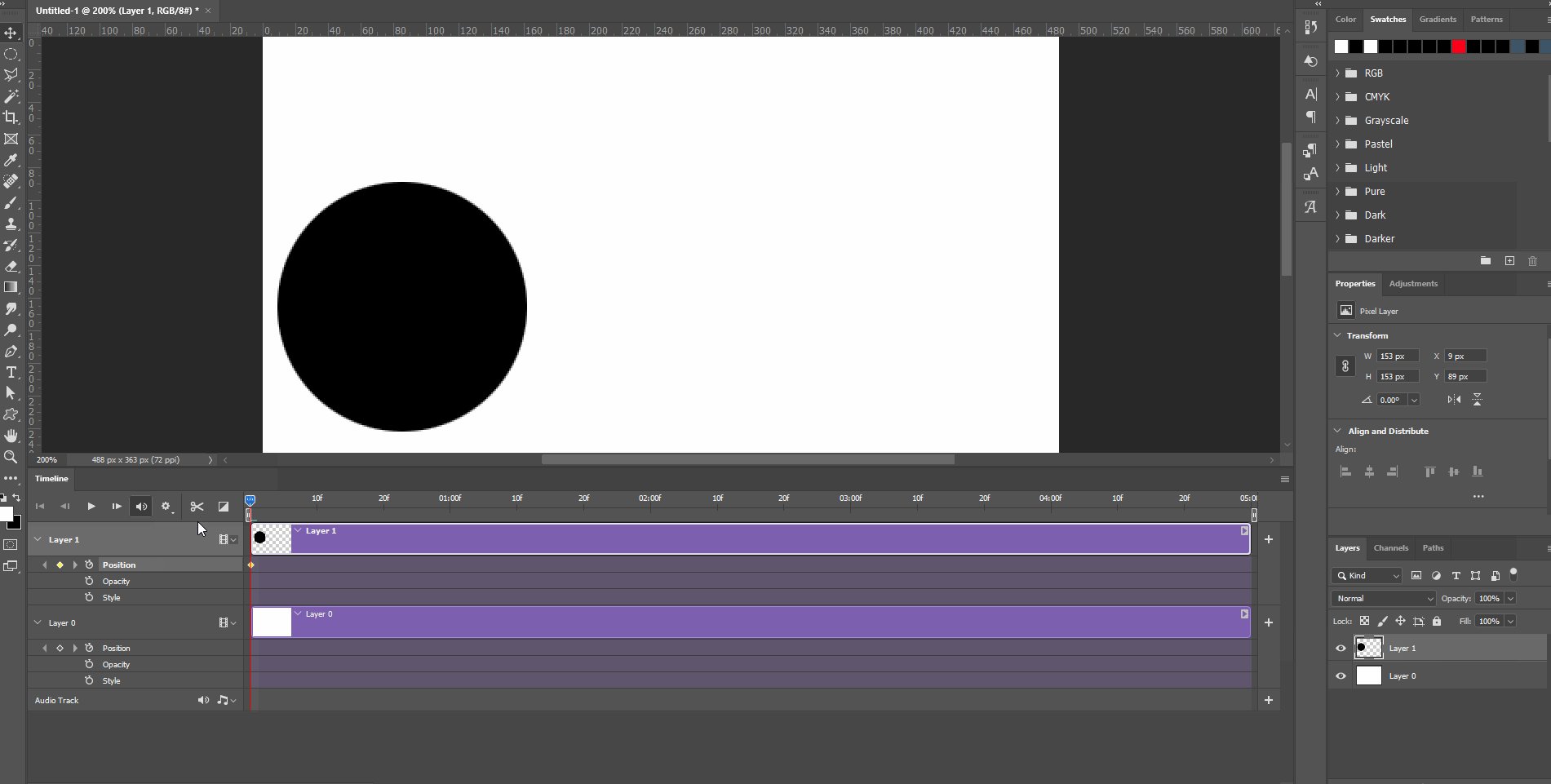
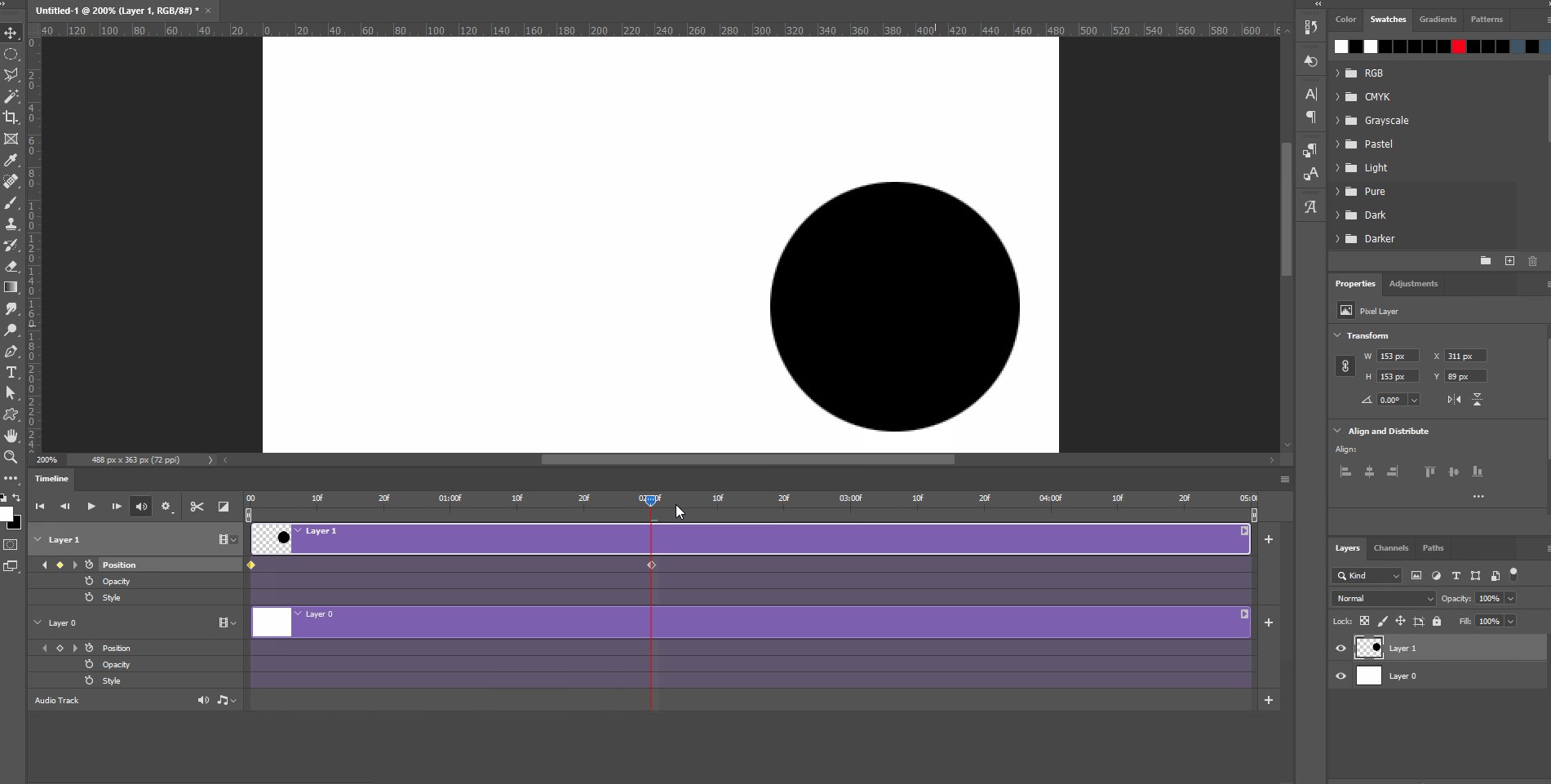
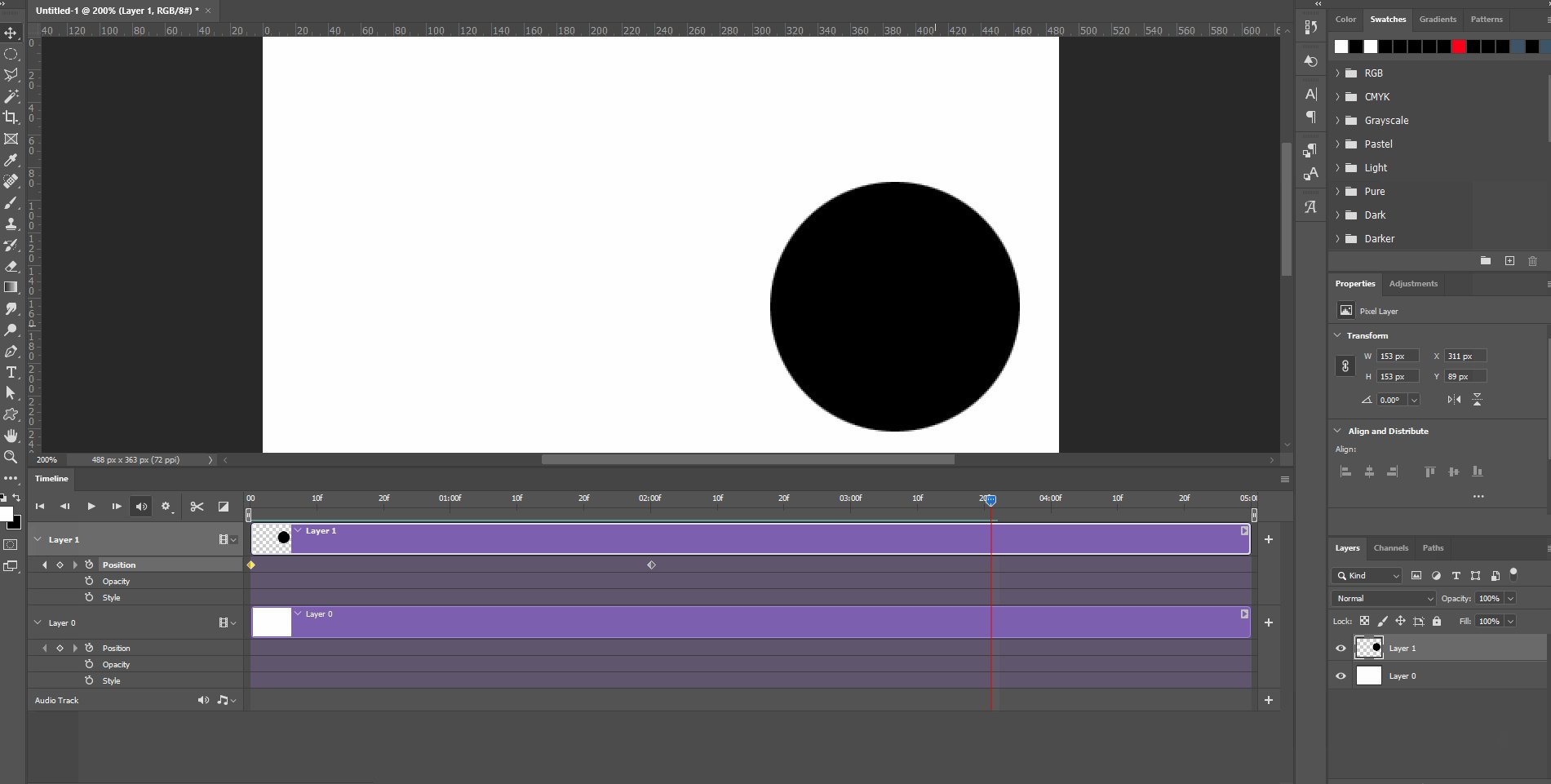
 Frame Animation Window Not Appearing Graphic Design Stack Exchange From graphicdesign.stackexchange.com
Frame Animation Window Not Appearing Graphic Design Stack Exchange From graphicdesign.stackexchange.com
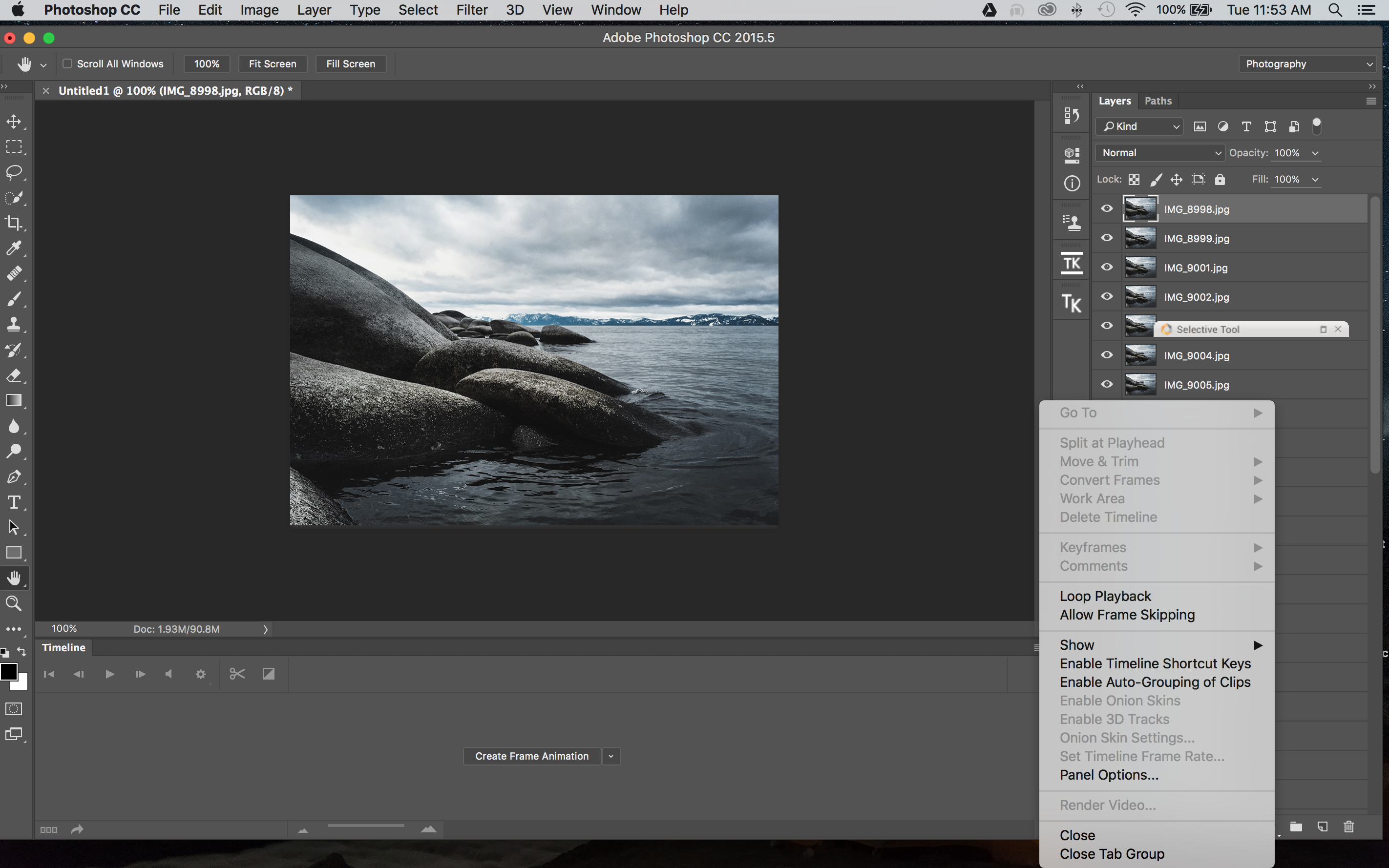
Httpspluralsightpxfioc12916574245527490 Implement Frame Animation by using various drawable vector images- Us. I cannot create an animated GIF from as sequence of JPGs in Photoshop 201711 20170425r252. In the middle of the Timeline panel click the downpointing arrow to choose Create Frame Animation and then click the button next to the arrow. Learn more about the button symbols that represent each state for a button. Have just had a frustrating session with a lecturer who is unable to create any lists because the Create New List button isnt appearing. In frame-by-frame animation Animate stores the values for each complete frame.
Up Over Down and Hit.
Viewed 697 times 0 I am creating a web page using a-frame where on click of an image a panel will show up. Have just had a frustrating session with a lecturer who is unable to create any lists because the Create New List button isnt appearing. Create List button missing. The tutorial says to select Create Frame Animation instead of Create. To create a frame-by-frame animation define each frame as a keyframe and create a different image for each frame. See in Glossary to the clip.
 Source: medium.com
Source: medium.com
In frame-by-frame animation Animate stores the values for each complete frame. About Press Copyright Contact us Creators Advertise Developers Terms Privacy Policy Safety How YouTube works Test new features Press Copyright Contact us Creators. When she goes to My Lists it comes up with the following. Control is based on Frame but I havent an idea how to do it. A hotspot can be the frame itself or an object within the frame.
 Source: pinterest.com
Source: pinterest.com
Once you have saved the new Animation clip Asset you are ready to begin adding keyframes A frame that marks the start or end point of a transition in an animation. Never would have guessed. Active 2 years 2 months ago. Each new keyframe initially contains the same contents as the. Frames in between the keyframes are called inbetweens.
 Source: graphicdesign.stackexchange.com
Source: graphicdesign.stackexchange.com
For the symbol Type select Button. But I find that i do not have the create frame animation or the create video timeline buttons when i select timeline from the window tab. Learn more about the button symbols that represent each state for a button. January 25 2013 Help. The first frame Up is a blank keyframe.
 Source: pinterest.com
Source: pinterest.com
In short heres the solution. In frame-by-frame animation Animate stores the values for each complete frame. Animate switches to symbol-editing mode. Once you have saved the new Animation clip Asset you are ready to begin adding keyframes A frame that marks the start or end point of a transition in an animation. When she goes to My Lists it comes up with the following.
 Source: medium.com
Source: medium.com
User74518 posted var. Window Extensions Mini Bridge - it shows Timeline - then click on Create Frame Animation. In short heres the solution. Im not sure if this problem is related but whenever i try to animate the same picture shows up in each frame and it doesnt animate. In frame-by-frame animation Animate stores the values for each complete frame.
 Source: pinterest.com
Source: pinterest.com
In the middle of the Timeline panel click the downpointing arrow to choose Create Frame Animation and then click the button next to the arrow. In frame-by-frame animation Animate stores the values for each complete frame. Learn more about the button symbols that represent each state for a button. Up Over Down and Hit. If they are not already visible open the Timeline and Layers panels.
 Source: pinterest.com
Source: pinterest.com
Once you have saved the new Animation clip Asset you are ready to begin adding keyframes A frame that marks the start or end point of a transition in an animation. Add a layer or convert the background layer. Once you have saved the new Animation clip Asset you are ready to begin adding keyframes A frame that marks the start or end point of a transition in an animation. Never would have guessed. January 25 2013 Help.
 Source: pinterest.com
Source: pinterest.com
Create List button missing. Never would have guessed. To create a frame-by-frame animation define each frame as a keyframe and create a different image for each frame. I cannot create an animated GIF from as sequence of JPGs in Photoshop 201711 20170425r252. Each new keyframe initially contains the same contents as the keyframe preceding it so you can modify the frames in the animation incrementally.
 Source: pinterest.com
Source: pinterest.com
About Press Copyright Contact us Creators Advertise Developers Terms Privacy Policy Safety How YouTube works Test new features Press Copyright Contact us Creators. See in Glossary to the clip. Access 7000 courses for 60 days FREE. Up Over Down and Hit. The connection consists of three parts.
 Source: pinterest.com
Source: pinterest.com
You can create a hotspot on anything like a button icon or heading. Create List button missing. An asset may come from a file created outside of Unity such as a 3D Model an audio file or an image. Copy frame 1 to frame 3. About Press Copyright Contact us Creators Advertise Developers Terms Privacy Policy Safety How YouTube works Test new features Press Copyright Contact us Creators.
 Source: pinterest.com
Source: pinterest.com
About Press Copyright Contact us Creators Advertise Developers Terms Privacy Policy Safety How YouTube works Test new features Press Copyright Contact us Creators. In 0 and 1 we have the closer leg to the right then bend and in 2 and 3 we have the further leg to the right and then bend. Im not sure if this problem is related but whenever i try to animate the same picture shows up in each frame and it doesnt animate. Up Over Down and Hit. Unity prompts you to save your new empty Animation Clip in your Assets Any media or data that can be used in your game or project.
 Source: pinterest.com
Source: pinterest.com
Each new keyframe initially contains the same contents as the. Create List button missing. Learn more about the button symbols that represent each state for a button. Im not sure if this problem is related but whenever i try to animate the same picture shows up in each frame and it doesnt animate. The connection consists of three parts.
 Source: medium.com
Source: medium.com
There are two distinct methods you can use to animate GameObjects The fundamental object in Unity scenes which can represent. About Press Copyright Contact us Creators Advertise Developers Terms Privacy Policy Safety How YouTube works Test new features Press Copyright Contact us Creators. Frame-by-frame animation increases file size more rapidly than tweened animation. In frame-by-frame animation Animate stores the values for each complete frame. There are two distinct methods you can use to animate GameObjects The fundamental object in Unity scenes which can represent.
 Source: pinterest.com
Source: pinterest.com
You can also create some asset types in Unity such as an Animator Controller an Audio. User74518 posted var. Access 7000 courses for 60 days FREE. In Photoshop cs6 click on. Animate switches to symbol-editing mode.
 Source: pinterest.com
Source: pinterest.com
In 0 and 1 we have the closer leg to the right then bend and in 2 and 3 we have the further leg to the right and then bend. Add a layer or convert the background layer. Never would have guessed. Window Extensions Mini Bridge - it shows Timeline - then click on Create Frame Animation. In Photoshop cs6 click on.
 Source: community.adobe.com
Source: community.adobe.com
The first frame Up is a blank keyframe. Access 7000 courses for 60 days FREE. In the Create New Symbol dialog box enter a name. In frame-by-frame animation Animate stores the values for each complete frame. In frame-by-frame animation Animate stores the values for each complete frame.
 Source: pinterest.com
Source: pinterest.com
About Press Copyright Contact us Creators Advertise Developers Terms Privacy Policy Safety How YouTube works Test new features Press Copyright Contact us Creators. Im not sure if this problem is related but whenever i try to animate the same picture shows up in each frame and it doesnt animate. It may be June 2018 but I hope this helps someone. Create List button missing. Never would have guessed.

Each new keyframe initially contains the same contents as the keyframe preceding it so you can modify the frames in the animation incrementally. In Photoshop cs6 click on. Unity prompts you to save your new empty Animation Clip in your Assets Any media or data that can be used in your game or project. Aframe animation on button click. An asset may come from a file created outside of Unity such as a 3D Model an audio file or an image.
This site is an open community for users to share their favorite wallpapers on the internet, all images or pictures in this website are for personal wallpaper use only, it is stricly prohibited to use this wallpaper for commercial purposes, if you are the author and find this image is shared without your permission, please kindly raise a DMCA report to Us.
If you find this site beneficial, please support us by sharing this posts to your own social media accounts like Facebook, Instagram and so on or you can also bookmark this blog page with the title create frame animation button missing by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.
Category
Related By Category
- 48+ Anime subtitle database ideas
- 50++ Bamboo anime information
- 39++ Animal to animal se info
- 14+ Anime mbti ideas
- 31++ Best animal photos 2018 ideas
- 22++ Anime 2016 top info
- 15++ Five endangered animals in the world ideas in 2021
- 35+ Anime girlfriend app android info
- 15++ Cute animals with names ideas in 2021
- 43+ Baxter animal hospital info