33++ Css background color transition animation information
Home » Background » 33++ Css background color transition animation informationYour Css background color transition animation images are available in this site. Css background color transition animation are a topic that is being searched for and liked by netizens today. You can Get the Css background color transition animation files here. Download all free images.
If you’re searching for css background color transition animation images information connected with to the css background color transition animation interest, you have visit the right blog. Our site frequently gives you suggestions for viewing the highest quality video and picture content, please kindly hunt and find more informative video content and images that match your interests.
Css Background Color Transition Animation. CSS transitions provê uma forma de controlar a velocidade de uma animação quando há mudanças de propriedades CSS. AnimationName 30s ease infinite. DesativadoMídia socialPodemos usar cookies de mídia social para mostrar conteúdo com base em seus perfis de mídia social e atividades em nossos sites. AnimationName 30s ease infinite.
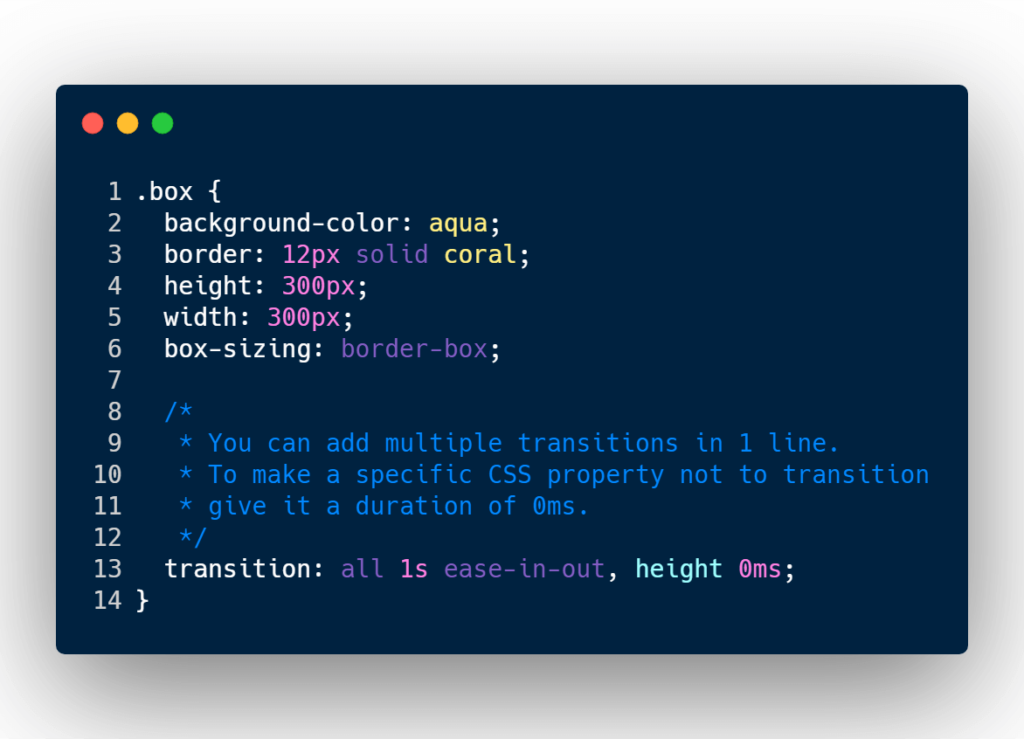
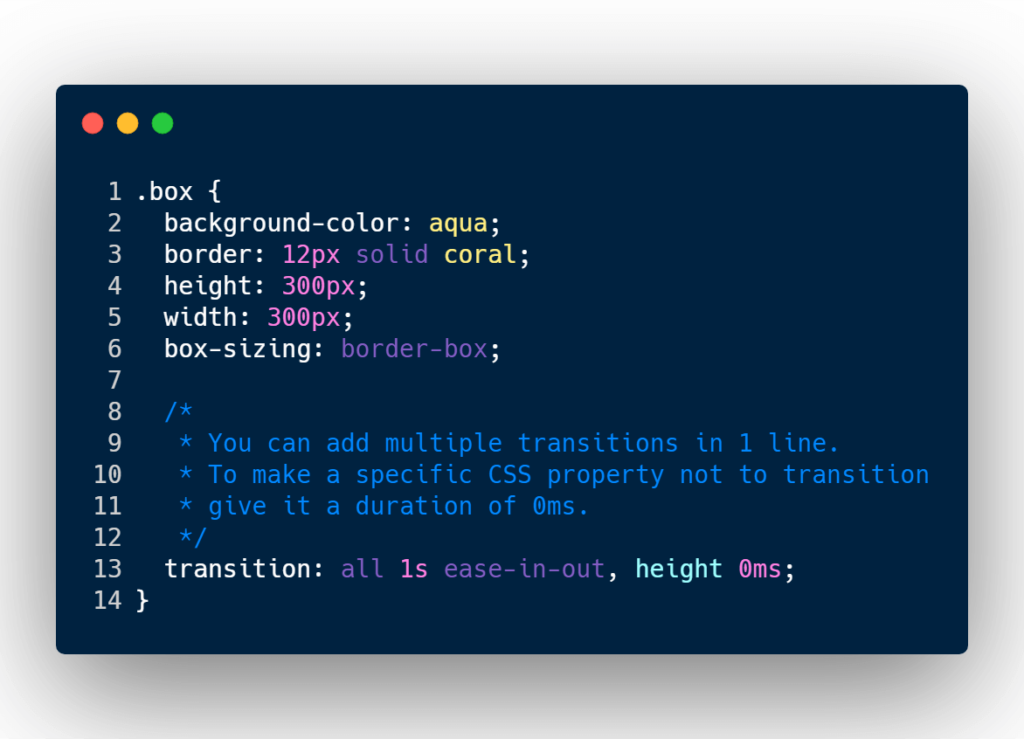
 A Simple Example To Understand Css Transition From linguinecode.com
A Simple Example To Understand Css Transition From linguinecode.com
Você pode alterar sua seleção em Gerenciar preferências de cookie na parte inferior desta página. And some styling to differentiate our new element from the rest of the page. Now let us see with transitions concepts first and then with animations. Por exemplo se você mudar a cor de um elemento de branco para preto a alteração. That is all we need is to change the property and the fluid transition will be done by the browser. Se você concordar usaremos esses dados para personalização de anúncios e análises associadasVocê pode selecionar Aceitar para consentir com esses usos ou clicar em Mais opções para revisar suas opções.
You can create this CSS animated background example with zero JS.
The idea of CSS transitions is simple. For instance the CSS below animates changes of background-color for 3 seconds. Body animation-name. If the duration part is not specified the transition will have no effect because the default value is 0. Boxhover width. The animationExemplo de códigoanimation-name.
 Source: blog.bitsrc.io
Source: blog.bitsrc.io
Tempo estimado de leitura. Set to 2 to make it run twice or Infinite to run forever animation-direction. Content nav a background-color. Por exemplo se você mudar a cor de um elemento de branco para preto a alteração. We describe a property and how its changes should be animated.
 Source: blog.bitsrc.io
Source: blog.bitsrc.io
For instance the CSS below animates changes of background-color for 3 seconds. Ela analisa a mudança de valor entre a propriedade e faz com que essa transição ao invés de ocorrer de forma brusca ocorra suavemente em um tempo determinado. Lets transition a red box to an orange rectangle on hover by chaining the background-color and width properties. If the duration part is not specified the transition will have no effect because the default value is 0. CSS transitions provê uma forma de controlar a velocidade de uma animação quando há mudanças de propriedades CSS.
 Source: csspoint101.com
Source: csspoint101.com
Same as transition duration animation-timing-function. Política de PrivacidadeAceitarMais opções Gerenciar preferências de cookiesTambém usamos cookies essenciais eles não podem ser desativadosAnalíticaPodemos permitir que terceiros usem cookies de análises para entender como você usa nossos sites para que possamos torná-los melhores e os terceiros possam desenvolver e aprimorar seus produtos que podem ser usados em sites que não são de propriedade ou operados pela Microsoft. Se você não permitir esse uso os anúncios exibidos para você podem ser menos relevantes. We want to animate the background-color of our button so lets add a transition to btn with a duration of 250 milliseconds. When the property changes the browser paints the animation.
 Source: csscodelab.com
Source: csscodelab.com
AnimationName 30s ease infinite. You can create this CSS animated background example with zero JS. The duration of the effect. The animationExemplo de códigoanimation-name. Você pode alterar sua seleção em Gerenciar preferências de cookie na parte inferior desta página.
 Source: jqueryscript.net
Source: jqueryscript.net
Same as transition duration animation-timing-function. Kind of same as transition timing animation-delay. We want to animate the background-color of our button so lets add a transition to btn with a duration of 250 milliseconds. You can change colors as well as the speed and direction of the gradient. Por exemplo se você mudar a cor de um elemento de branco para preto a alteração.
 Source: techstacker.com
Source: techstacker.com
The idea of CSS transitions is simple. When the property changes the browser paints the animation. The following example binds the example animation to the element. Same as transition duration animation-timing-function. Use the CSS3 transition property.
 Source: webdevtrick.com
Source: webdevtrick.com
Check out the course. Transition-property transition-duration transition-timing-function transition-delay. The duration of the effect. Divhover border. AnimationName 30s ease infinite.
 Source: medium.com
Source: medium.com
To get an animation to work you must bind the animation to an element. Content nav a background-color. And some styling to differentiate our new element from the rest of the page. Transition properties allow elements to change values over a specified duration animating the property changes rather than having them occur immediately. Ela permite definir a transição entre dois estados de um elementoAnimation type.
 Source: blog.hubspot.com
Source: blog.hubspot.com
To create a transition effect you must specify two things. You can create this CSS animated background example with zero JS. -webkit-keyframes AnimationName. Ao invés de uma propriedade entrar em vigor imediatamente você pode fazer com que as mudanças em uma propriedade ocorram durante um periodo de tempo. For the fade out transition lets start with a basic div element.
 Source: cibersistemas.pt
Source: cibersistemas.pt
Use the CSS3 transition property. The following example shows a 100px 100px red element. Ela analisa a mudança de valor entre a propriedade e faz com que essa transição ao invés de ocorrer de forma brusca ocorra suavemente em um tempo determinado. Element transition. -webkit-keyframes AnimationName.
 Source: dev.to
Source: dev.to
In the fourth step the element will move back to the left and change the background color. Content nav a background-color. And just like animation we can animate the same set of properties. We describe a property and how its changes should be animated. And some styling to differentiate our new element from the rest of the page.
 Source: awik.io
Source: awik.io
Add the following CSS animation properties inside your body selector rule-set and look what happens in your browser window. Divhover border. Lets transition a red box to an orange rectangle on hover by chaining the background-color and width properties. Se você concordar usaremos esses dados para personalização de anúncios e análises associadasVocê pode selecionar Aceitar para consentir com esses usos ou clicar em Mais opções para revisar suas opções. É aí que entra a transition do CSS3.
 Source: linguinecode.com
Source: linguinecode.com
Boxhover width. Ela permite definir a transição entre dois estados de um elemento. To get an animation to work you must bind the animation to an element. The CSS property you want to add an effect to. Eles são usados para conectar sua atividade em nossos sites aos seus perfis de mídia social para que o conteúdo que você vê em nossos sites e nas mídias sociais reflita melhor seus interesses.
 Source: stackoverflow.com
Source: stackoverflow.com
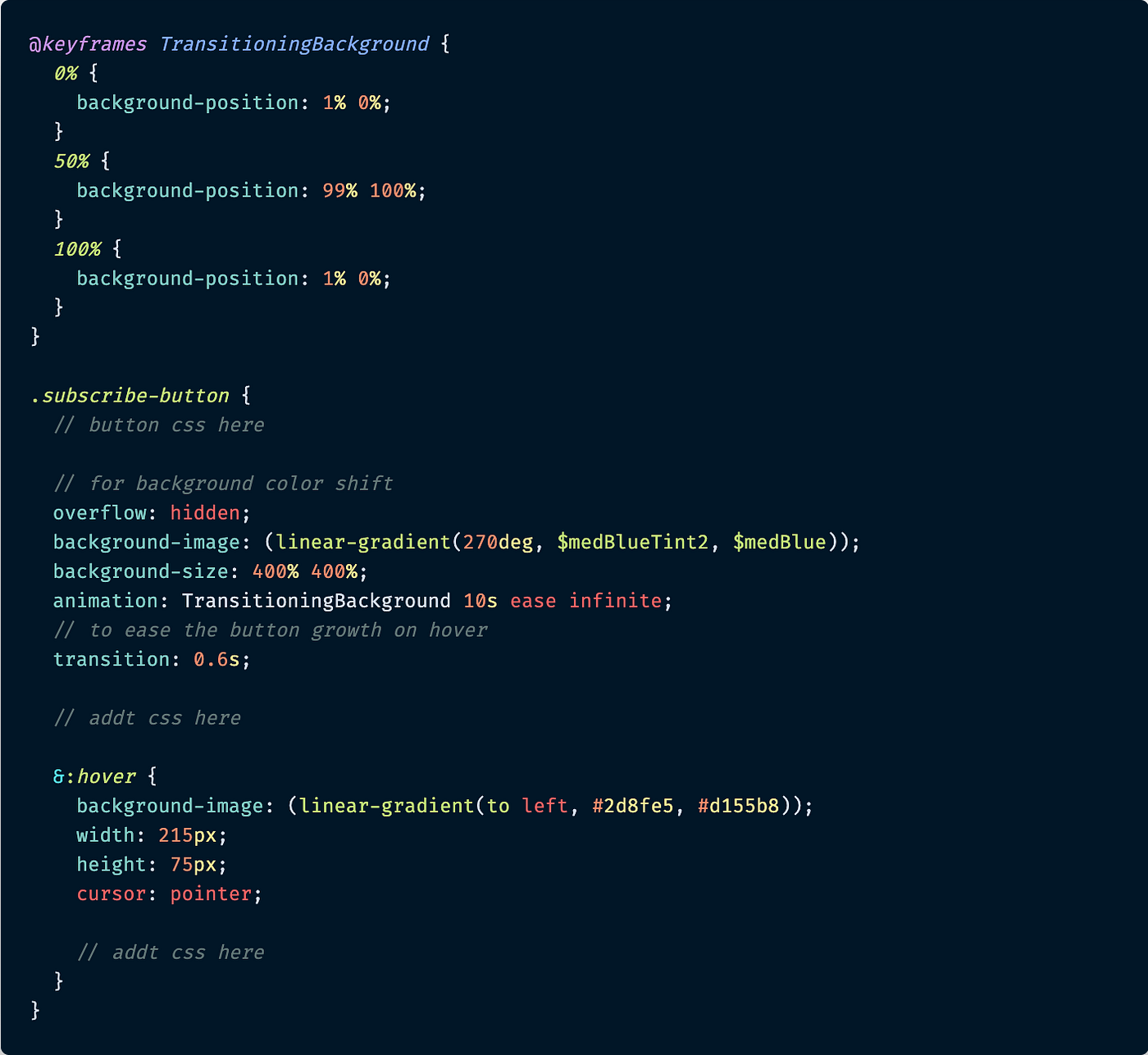
DesativadoPublicidadeHabilite o uso de cookies para tornar a publicidade mais relevante e para apoiar a obtenção de conteúdo de alta qualidade neste site. Ela permite definir a transição entre dois estados de um elementoAnimation type. In the fifth animation the element should go back to its original place. The animation will last for 4 seconds and it will gradually change the background-color of the element from red to yellow. Only animation-duration here is required rest are optional also animation-name but it will be set on hover animation-duration.
 Source: opticalcortex.com
Source: opticalcortex.com
DesativadoPublicidadeHabilite o uso de cookies para tornar a publicidade mais relevante e para apoiar a obtenção de conteúdo de alta qualidade neste site. When the property changes the browser paints the animation. Set to 2 to make it run twice or Infinite to run forever animation-direction. AnimationName 30s ease infinite. If the duration part is not specified the transition will have no effect because the default value is 0.
 Source: youtube.com
Source: youtube.com
The duration of the effect. That is all we need is to change the property and the fluid transition will be done by the browser. You can change colors as well as the speed and direction of the gradient. Add the following CSS animation properties inside your body selector rule-set and look what happens in your browser window. Only animation-duration here is required rest are optional also animation-name but it will be set on hover animation-duration.
 Source: codegrepper.com
Source: codegrepper.com
Use the CSS3 transition property. Kind of same as transition timing animation-delay. Ao invés de uma propriedade entrar em vigor imediatamente você pode fazer com que as mudanças em uma propriedade ocorram durante um periodo de tempo. You can create this CSS animated background example with zero JS. É aí que entra a transition do CSS3.
 Source: redstapler.co
Source: redstapler.co
Boxhover width. Divhover border. AnimationName 30s ease infinite. AnimationName 30s ease infinite. We want to animate the background-color of our button so lets add a transition to btn with a duration of 250 milliseconds.
This site is an open community for users to submit their favorite wallpapers on the internet, all images or pictures in this website are for personal wallpaper use only, it is stricly prohibited to use this wallpaper for commercial purposes, if you are the author and find this image is shared without your permission, please kindly raise a DMCA report to Us.
If you find this site good, please support us by sharing this posts to your favorite social media accounts like Facebook, Instagram and so on or you can also save this blog page with the title css background color transition animation by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.
Category
Related By Category
- 48+ Anime subtitle database ideas
- 50++ Bamboo anime information
- 39++ Animal to animal se info
- 14+ Anime mbti ideas
- 31++ Best animal photos 2018 ideas
- 22++ Anime 2016 top info
- 15++ Five endangered animals in the world ideas in 2021
- 35+ Anime girlfriend app android info
- 15++ Cute animals with names ideas in 2021
- 43+ Baxter animal hospital info