20++ Difference between animation and transition class 10 ideas
Home » Wallpapers » 20++ Difference between animation and transition class 10 ideasYour Difference between animation and transition class 10 images are ready. Difference between animation and transition class 10 are a topic that is being searched for and liked by netizens today. You can Find and Download the Difference between animation and transition class 10 files here. Find and Download all royalty-free photos.
If you’re looking for difference between animation and transition class 10 pictures information related to the difference between animation and transition class 10 keyword, you have pay a visit to the right site. Our website frequently gives you hints for downloading the highest quality video and picture content, please kindly hunt and locate more enlightening video content and graphics that match your interests.
Difference Between Animation And Transition Class 10. Slide transitions are the animation effects that are applied to whole slide whereas animation effects are applied to objects text shape picture etc Transition effects appear in PowerPoint slideshow view when slides change from one to the next. I have also done these same things by using animate function in jQuery. Unnati4638 unnati4638 16122019 Computer Science Secondary School answered What is difference between animation and transition. CBSE Class 10 Computer Applications 1 answers.
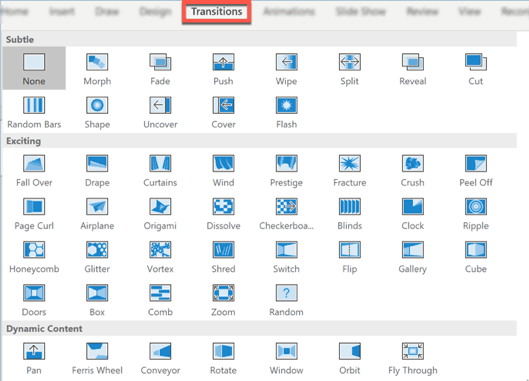
 How To Add Animations And Transitions In Powerpoint Tutorial From slidesgo.com
How To Add Animations And Transitions In Powerpoint Tutorial From slidesgo.com
If you need your elements to change or move automatically you have only one choice. The transition defines how the change occurs but not the specific start and end values. Sia 1 month 1. Transitions A transition is the normal motions that happen as you move through one slide to the other in the slide show vision. What is difference between animation and transition. Animations on the other hand can change property values inside their keyframes.
What is difference between animation and transition.
Animations on the other hand can change property values inside their keyframes. Transitions are limited to an initial and final state. Posted by Sanjay Shukla 1 year 7 months ago. Sia 1 month 1. The main difference between animations and css transitions website. Or any number of stages as needed.
 Source: raywenderlich.com
Source: raywenderlich.com
Transitions are limited to an initial and final state. The property values dont even need to exist outside of the animation keyframes. This video will help viewers to recall powerpoint and differentiate between animation and transition. Transitions A transition is the normal motions that happen as you move through one slide to the other in the slide show vision. As you can see Ive set up a stepped animation and a transition for the body background.
 Source: pinterest.com
Source: pinterest.com
Transition is generally used for smoothening a. I have also done these same things by using animate function in jQuery. Animations can run automatically when the page first loads. Difference between Animation and Transition. Animations The movement in either path of the slide of the elements of a presentation including text photographs charts and so on is called Animation.

Transitions A transition is the normal motions that happen as you move through one slide to the other in the slide show vision. Where a transition can be specified with one line in the class an animation works by referencing a set of keyframes that are described separately in the CSS. Or any number of stages as needed. So transition provides smooth changes between different visual states of your elements that usually are fired as an answer to an user-caused event while animation lets you introduce with bells and whistles your elements on first view o provide an always running distraction on your web. Animations on the other hand can change property values inside their keyframes.
 Source: br.pinterest.com
Source: br.pinterest.com
The property values dont even need to exist outside of the animation keyframes. What I expected was the transition to create the 03 second smoothness easing between each step of the animation however it looks like the animation takes the whole control of the background color. Where a transition can be specified with one line in the class an animation works by referencing a set of keyframes that are described separately in the CSS. Animations on the other hand can change property values inside their keyframes. Difference between Animation and Transition.
 Source: 356labs.com
Source: 356labs.com
Difference between Animation and Transition. Transition is generally used for smoothening a. Posted by Sanjay Shukla 1 year 7 months ago. Animation is defined as the transformation of an object from one stage to another Animation effect can be inserted and tested in any view of the camera. Sometimes these effects are more functional than aesthetic.
 Source: geeksforgeeks.org
Source: geeksforgeeks.org
Slide transitions are the animation effects that are applied to whole slide whereas animation effects are applied to objects text shape picture etc Transition effects appear in PowerPoint slideshow view when slides change from one to the next. Animations can run automatically when the page first loads. Transitions are limited to an initial and final state. So transition provides smooth changes between different visual states of your elements that usually are fired as an answer to an user-caused event while animation lets you introduce with bells and whistles your elements on first view o provide an always running distraction on your web. Difference between Transition and Animation in MS PowerPoint.
 Source: ar.pinterest.com
Source: ar.pinterest.com
This video will help viewers to recall powerpoint and differentiate between animation and transition. Unnati4638 unnati4638 16122019 Computer Science Secondary School answered What is difference between animation and transition. What I expected was the transition to create the 03 second smoothness easing between each step of the animation however it looks like the animation takes the whole control of the background color. Transitions are limited to an initial and final state. 16 Cell lines specific for class I or class II loci of the MHC produced interferon and colony-stimulating factors.
 Source: pinterest.com
Source: pinterest.com
This makes animation far more dynamic and flexible than transitions. Animations achieve this by using sets of keyframes. When to use them. Sometimes these effects are more functional than aesthetic. Viewed 566 times.
 Source: pinterest.com
Source: pinterest.com
Animations on the other hand can change property values inside their keyframes. Animation is defined as the transformation of an object from one stage to another Animation effect can be inserted and tested in any view of the camera. For example consider a situation where the following text on a form page could be set to be revealed when you perform different steps. Get the answers you need now. Sia 1 month 1.
 Source: br.pinterest.com
Source: br.pinterest.com
Unnati4638 unnati4638 16122019 Computer Science Secondary School answered What is difference between animation and transition. Posted by Sanjay Shukla 1 year 7 months ago. I have also done these same things by using animate function in jQuery. Difference between Transition and Animation in MS PowerPoint. Animations on the other hand can change property values inside their keyframes.
 Source: medium.com
Source: medium.com
Transitions are limited to an initial and final state. Transition is generally used for smoothening a. If you need your elements to change or move automatically you have only one choice. This video will help viewers to recall powerpoint and differentiate between animation and transition. What I expected was the transition to create the 03 second smoothness easing between each step of the animation however it looks like the animation takes the whole control of the background color.
 Source: 24slides.com
Source: 24slides.com
Difference between Transition and Animation in MS PowerPoint. The main difference between animations and css transitions website. I have previously used transitions to increasedecrease the width of a div and also changed the background color of a div to get a animation type of effect. Get the answers you need now. Animations The movement in either path of the slide of the elements of a presentation including text photographs charts and so on is called Animation.
 Source: pinterest.com
Source: pinterest.com
Animations can run automatically when the page first loads. Unnati4638 unnati4638 16122019 Computer Science Secondary School answered What is difference between animation and transition. Transition is generally used for smoothening a. Difference between Transition and Animation in MS PowerPoint. What I expected was the transition to create the 03 second smoothness easing between each step of the animation however it looks like the animation takes the whole control of the background color.
 Source: pinterest.com
Source: pinterest.com
If you need your elements to change or move automatically you have only one choice. I have previously used transitions to increasedecrease the width of a div and also changed the background color of a div to get a animation type of effect. What is difference between animation and transition. So transition provides smooth changes between different visual states of your elements that usually are fired as an answer to an user-caused event while animation lets you introduce with bells and whistles your elements on first view o provide an always running distraction on your web. For example consider a situation where the following text on a form page could be set to be revealed when you perform different steps.

When to use them. Sometimes these effects are more functional than aesthetic. Slide transitions are the animation effects that are applied to whole slide whereas animation effects are applied to objects text shape picture etc Transition effects appear in PowerPoint slideshow view when slides change from one to the next. When to use them. Viewed 566 times.
 Source: youtube.com
Source: youtube.com
Or any number of stages as needed. The property values dont even need to exist outside of the animation keyframes. Animations can include as many intermediate states keyframes as desired in. 16 Cell lines specific for class I or class II loci of the MHC produced interferon and colony-stimulating factors. Transitions are limited to an initial and final state.
 Source: slidesgo.com
Source: slidesgo.com
Animations achieve this by using sets of keyframes. ONLINE COMPUTER CLASSESEasy to understand and attendTime of your choiceAvailability 24 hours. Difference between Transition and Animation in MS PowerPoint. I have also done these same things by using animate function in jQuery. What is difference between animation and transition.
 Source: slidesgo.com
Source: slidesgo.com
Transition is generally used for smoothening a. Animations on the other hand can change property values inside their keyframes. CBSE Class 10 Computer Applications 1 answers. I have also done these same things by using animate function in jQuery. The main difference between animations and css transitions website.
This site is an open community for users to share their favorite wallpapers on the internet, all images or pictures in this website are for personal wallpaper use only, it is stricly prohibited to use this wallpaper for commercial purposes, if you are the author and find this image is shared without your permission, please kindly raise a DMCA report to Us.
If you find this site value, please support us by sharing this posts to your preference social media accounts like Facebook, Instagram and so on or you can also save this blog page with the title difference between animation and transition class 10 by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.
Category
Related By Category
- 27+ Anime eyes female information
- 48++ Classification of marine animals ideas
- 31++ Apple animation company ideas
- 29+ Extinct animals seen again information
- 41++ Best animation k 3d information
- 34++ Animal testing pressure groups ideas
- 38++ Animation jobs in usa ideas in 2021
- 37++ Animated drop of water information
- 50+ Dangerous wild animals attack videos ideas in 2021
- 42+ Bacteria animated gif ideas