35+ Easy way to make animations info
Home » Background » 35+ Easy way to make animations infoYour Easy way to make animations images are ready. Easy way to make animations are a topic that is being searched for and liked by netizens today. You can Get the Easy way to make animations files here. Get all free photos.
If you’re searching for easy way to make animations pictures information connected with to the easy way to make animations interest, you have visit the right blog. Our website always provides you with suggestions for downloading the highest quality video and picture content, please kindly surf and locate more enlightening video articles and images that fit your interests.
Easy Way To Make Animations. Renderforest is a free online animation maker. Getting bouncy shapes and even physics simulations are simple. Tools like the Android transition framework for example make a simple relation between the components on the view that we wish to animate allowing us to animate between two activities or between two layouts on the same. If youre making animation for social media keep it under 30 seconds.
 How To Make Animated Poses In Gacha Club Gacha Club Tutorial Youtube How To Make Animations Animation Tutorial How To Shade From br.pinterest.com
How To Make Animated Poses In Gacha Club Gacha Club Tutorial Youtube How To Make Animations Animation Tutorial How To Shade From br.pinterest.com
Renderforest is a free online animation maker. Transition block contains several pieces of information. These are 2D characters which are built with a system of bones and controls that can be manipulated in a way similar to a 3D character rig. Step 3 - Drag and drop the Animatecss file you downloaded on to your page. Click the Open Video Capture Window button the thing to the right of the 10 button In the window that pops up select stop motion under the mode menu. How to Animate for Beginners Tutorial.
The animation might be started with a click action or a user might progress animation with a swipe gesture.
Step 4 - Select the element you want to animate and click on ADVANCED in the editing menu. The Android Support Library supports developers in their quest for easy animations as it contains several library packages with tools that we can use to help animate our apps. These are 2D characters which are built with a system of bones and controls that can be manipulated in a way similar to a 3D character rig. The animation might be started with a click action or a user might progress animation with a swipe gesture. Getting bouncy shapes and even physics simulations are simple. Step 2 - Login to PageCloud and open up the page you want to edit.
 Source: pinterest.com
Source: pinterest.com
The Android Support Library supports developers in their quest for easy animations as it contains several library packages with tools that we can use to help animate our apps. The Android Support Library supports developers in their quest for easy animations as it contains several library packages with tools that we can use to help animate our apps. Step 5 - Add animated the name of the desired animation eg. HttpbitlyadobecreativesSir Wades Animation Content httpsbitlysirwadeIts. If youre making animation for social media keep it under 30 seconds.
 Source: pinterest.com
Source: pinterest.com
Depending on the scenes youve chosen add text and images then choose your colors and music. KeyFrameSet will enable us to fully customize animations. Then start drawing and click the capture button whenever you want to make a new frame in your animation. Select your camera from the cameras menu. Tools like the Android transition framework for example make a simple relation between the components on the view that we wish to animate allowing us to animate between two activities or between two layouts on the same.
 Source: pinterest.com
Source: pinterest.com
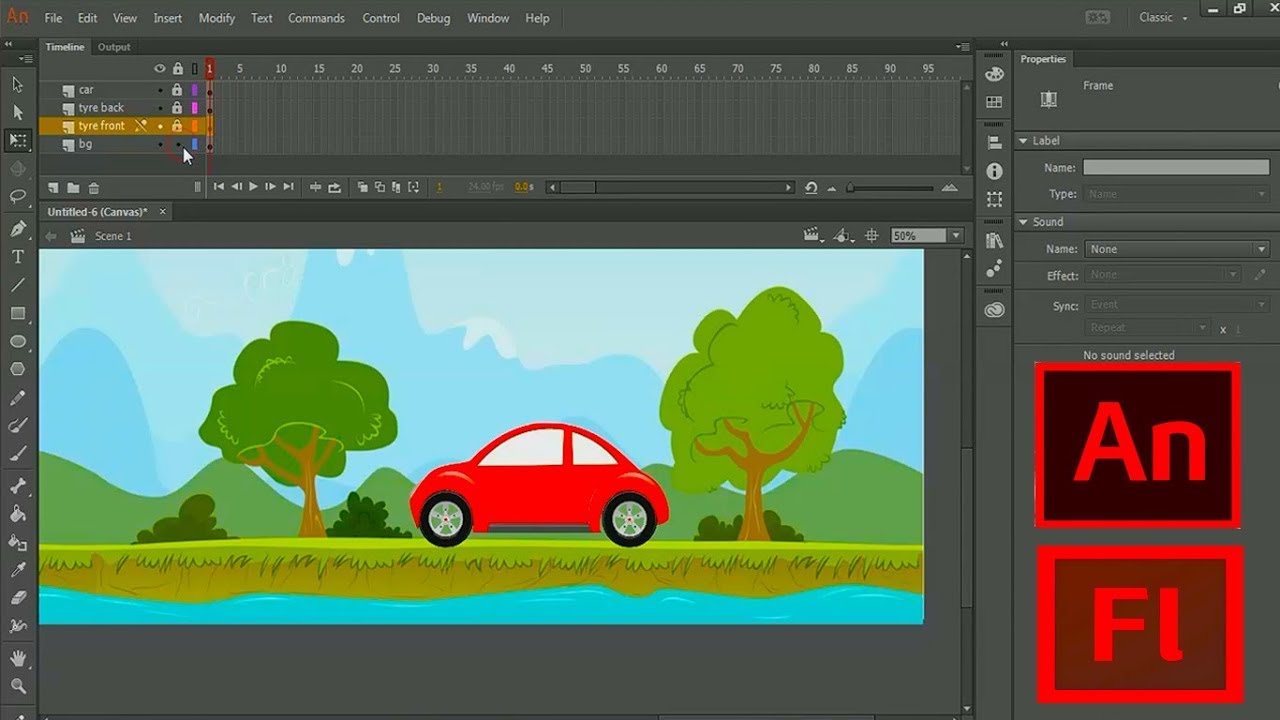
Nowadays there are new ways to create 2D animation using a 2D digital puppet. Tools like the Android transition framework for example make a simple relation between the components on the view that we wish to animate allowing us to animate between two activities or between two layouts on the same. Then start drawing and click the capture button whenever you want to make a new frame in your animation. Create animated videos in a few steps. Easy Steps - YouTube.
 Source: pinterest.com
Source: pinterest.com
Tools like the Android transition framework for example make a simple relation between the components on the view that we wish to animate allowing us to animate between two activities or between two layouts on the same. The touch handler defines the way users will interact with the animation. Create animated videos in a few steps. Click the Open Video Capture Window button the thing to the right of the 10 button In the window that pops up select stop motion under the mode menu. If youre making animation for social media keep it under 30 seconds.
 Source: pinterest.com
Source: pinterest.com
Step 3 - Drag and drop the Animatecss file you downloaded on to your page. Click the Open Video Capture Window button the thing to the right of the 10 button In the window that pops up select stop motion under the mode menu. Transition block contains several pieces of information. Easy Steps - YouTube. How to Animate for Beginners Tutorial.
 Source: pinterest.com
Source: pinterest.com
Try our stunning templates to make your own animation today. The touch handler defines the way users will interact with the animation. Then start drawing and click the capture button whenever you want to make a new frame in your animation. If youre making animation for social media keep it under 30 seconds. Create animated videos in a few steps.
 Source: pinterest.com
Source: pinterest.com
The difference between 2D rigged characters and hand-drawn characters can get a. Easy Steps - YouTube. Getting bouncy shapes and even physics simulations are simple. Step 5 - Add animated the name of the desired animation eg. Click the Open Video Capture Window button the thing to the right of the 10 button In the window that pops up select stop motion under the mode menu.
 Source: pinterest.com
Source: pinterest.com
How to Animate for Beginners Tutorial. Getting bouncy shapes and even physics simulations are simple. If its for your website we recommend making it no longer than two minutes. How to Animate for Beginners Tutorial. HttpbitlyadobecreativesSir Wades Animation Content httpsbitlysirwadeIts.
 Source: pinterest.com
Source: pinterest.com
Easy Steps - YouTube. If its for your website we recommend making it no longer than two minutes. The touch handler defines the way users will interact with the animation. Tools like the Android transition framework for example make a simple relation between the components on the view that we wish to animate allowing us to animate between two activities or between two layouts on the same. Select your camera from the cameras menu.
 Source: pinterest.com
Source: pinterest.com
The animation might be started with a click action or a user might progress animation with a swipe gesture. Step 5 - Add animated the name of the desired animation eg. Select your camera from the cameras menu. How to Animate for Beginners Tutorial. Easy Steps - YouTube.
 Source: br.pinterest.com
Source: br.pinterest.com
Click the Open Video Capture Window button the thing to the right of the 10 button In the window that pops up select stop motion under the mode menu. The touch handler defines the way users will interact with the animation. If youre making animation for social media keep it under 30 seconds. HttpbitlyadobecreativesSir Wades Animation Content httpsbitlysirwadeIts. Tools like the Android transition framework for example make a simple relation between the components on the view that we wish to animate allowing us to animate between two activities or between two layouts on the same.
 Source: pinterest.com
Source: pinterest.com
The Android Support Library supports developers in their quest for easy animations as it contains several library packages with tools that we can use to help animate our apps. If youre making animation for social media keep it under 30 seconds. KeyFrameSet will enable us to fully customize animations. These are 2D characters which are built with a system of bones and controls that can be manipulated in a way similar to a 3D character rig. Step 4 - Select the element you want to animate and click on ADVANCED in the editing menu.
 Source: fi.pinterest.com
Source: fi.pinterest.com
Try our stunning templates to make your own animation today. HttpbitlyadobecreativesSir Wades Animation Content httpsbitlysirwadeIts. The Android Support Library supports developers in their quest for easy animations as it contains several library packages with tools that we can use to help animate our apps. Then start drawing and click the capture button whenever you want to make a new frame in your animation. Depending on the scenes youve chosen add text and images then choose your colors and music.
 Source: pinterest.com
Source: pinterest.com
Transition block contains several pieces of information. These are 2D characters which are built with a system of bones and controls that can be manipulated in a way similar to a 3D character rig. Easy Steps - YouTube. Transition block contains several pieces of information. Click the Open Video Capture Window button the thing to the right of the 10 button In the window that pops up select stop motion under the mode menu.
 Source: pinterest.com
Source: pinterest.com
Getting bouncy shapes and even physics simulations are simple. Renderforest is a free online animation maker. Step 5 - Add animated the name of the desired animation eg. Try our stunning templates to make your own animation today. HttpbitlyadobecreativesSir Wades Animation Content httpsbitlysirwadeIts.
 Source: br.pinterest.com
Source: br.pinterest.com
If its for your website we recommend making it no longer than two minutes. Tools like the Android transition framework for example make a simple relation between the components on the view that we wish to animate allowing us to animate between two activities or between two layouts on the same. Depending on the scenes youve chosen add text and images then choose your colors and music. Renderforest is a free online animation maker. The Android Support Library supports developers in their quest for easy animations as it contains several library packages with tools that we can use to help animate our apps.
 Source: pinterest.com
Source: pinterest.com
Depending on the scenes youve chosen add text and images then choose your colors and music. Transition block contains several pieces of information. Step 4 - Select the element you want to animate and click on ADVANCED in the editing menu. These are 2D characters which are built with a system of bones and controls that can be manipulated in a way similar to a 3D character rig. If youre making animation for social media keep it under 30 seconds.
 Source: pinterest.com
Source: pinterest.com
Select your camera from the cameras menu. Step 4 - Select the element you want to animate and click on ADVANCED in the editing menu. Create animated videos in a few steps. To get started with 2D Animation check out Adobe Character Animator. Depending on the scenes youve chosen add text and images then choose your colors and music.
This site is an open community for users to submit their favorite wallpapers on the internet, all images or pictures in this website are for personal wallpaper use only, it is stricly prohibited to use this wallpaper for commercial purposes, if you are the author and find this image is shared without your permission, please kindly raise a DMCA report to Us.
If you find this site convienient, please support us by sharing this posts to your own social media accounts like Facebook, Instagram and so on or you can also save this blog page with the title easy way to make animations by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.
Category
Related By Category
- 48+ Anime subtitle database ideas
- 50++ Bamboo anime information
- 39++ Animal to animal se info
- 14+ Anime mbti ideas
- 31++ Best animal photos 2018 ideas
- 22++ Anime 2016 top info
- 15++ Five endangered animals in the world ideas in 2021
- 35+ Anime girlfriend app android info
- 15++ Cute animals with names ideas in 2021
- 43+ Baxter animal hospital info